Rather than using simple rectangle placeholders for your pictures, you can use various other shapes that appear almost
silhouette-like. Yes, this is possible within PowerPoint! In fact, look at Figure 1, below. These custom
picture placeholders were created within PowerPoint, and we used nothing that's not a part of PowerPoint. Of course this
process is a little detailed, but not difficult!

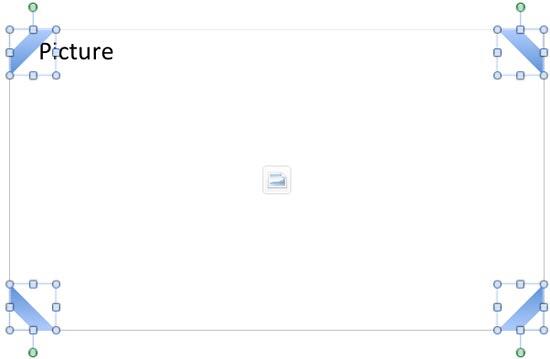
Figure 1: Custom picture placeholders
We have already covered how PowerPoint 2011 enables you
to insert placeholders
within a Slide Layout. Picture placeholders are among the various placeholder types you can insert. You can
do more with the Picture
placeholders, such as creating custom placeholders. You can also make them to look like the one shown
in Figure 1, above. We used PowerPoint's Combine Shapes commands. These commands
are not available by default within the Ribbon,
but you can right-click shapes, and select the Grouping option to access them as explained in our
Combine Shapes Commands in
PowerPoint 2011 for Mac. Follow these steps to learn how to customize your Picture placeholders:
- First, add a new Slide
Layout within the Slide Master.
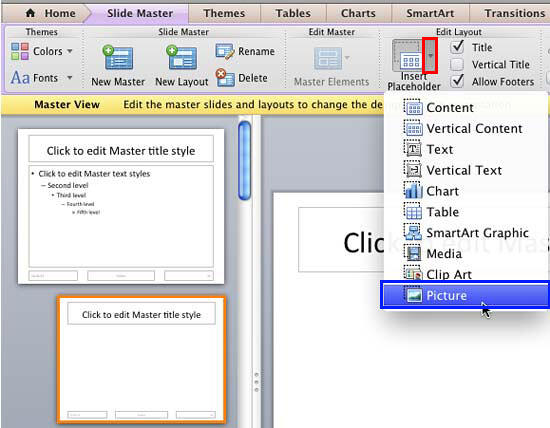
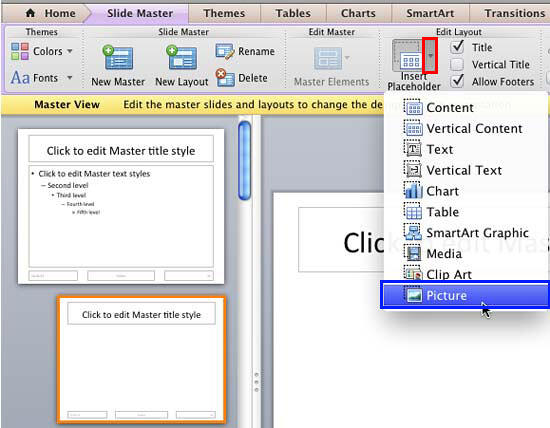
With your new Slide Layout selected, click the down-arrow of the Insert Placeholder button,
highlighted in red within Figure 2, below. Then click the
Picture option in the resultant drop-down gallery, as shown highlighted in
blue within Figure 2.

Figure 2: Add a picture placeholder- Go ahead and drag and draw to
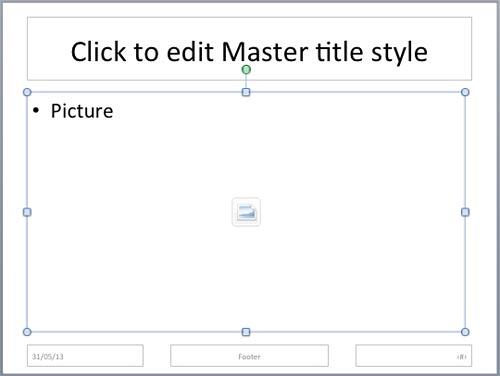
insert a picture
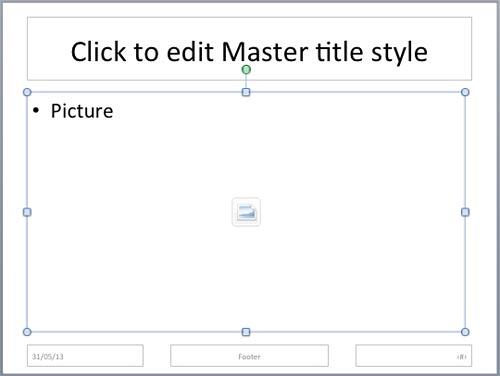
placeholder, as shown in Figure 3. Resize and reposition your placeholder as required.

Figure 3: Picture placeholder within the Slide Layout
Tip: Want to resize or reposition your new Picture placeholder precisely? Explore our
Shapes tutorials that explain how you can do these tasks with
Shapes. Picture placeholders are Shapes too! What's important though is that you do nothing more than resizing and
repositioning at this time with your picture placeholder, as the
Combine Shape options we explore next
won't work if the placeholder is further formatted.
- Access the Home tab of the Ribbon and click the Shape
button shown highlighted in red within Figure 4.
-

Figure 4: Shape button within the Home tab of the Ribbon
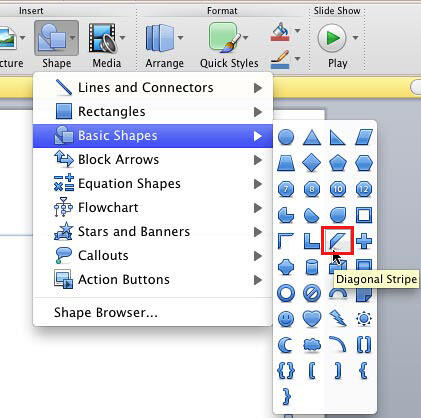
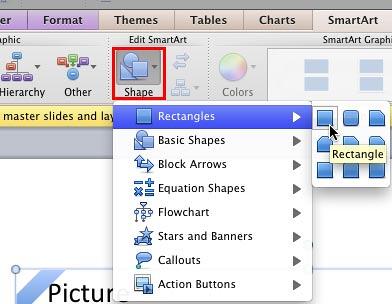
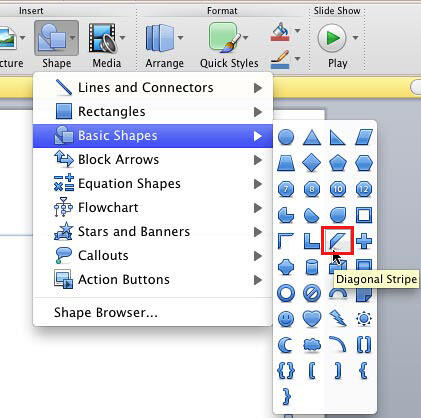
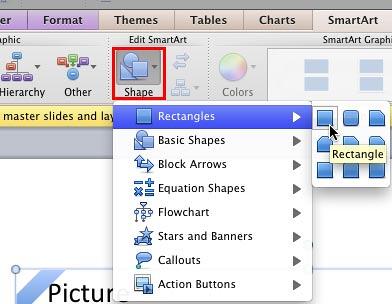
- This opens the Shape gallery as shown in Figure 5. From the
Shape gallery, choose a shape that works well as the corner of your typical rectangular picture placeholder.
We choose the Diagonal Stripe shape within the Basic Shapes category (highlighted
in red within Figure 5).

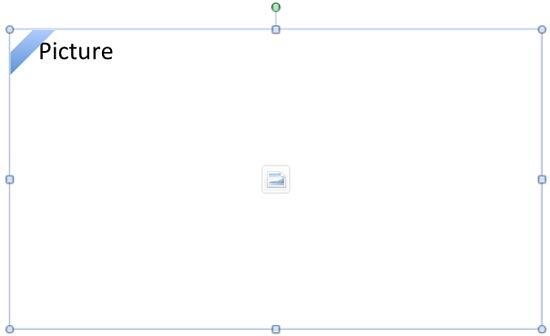
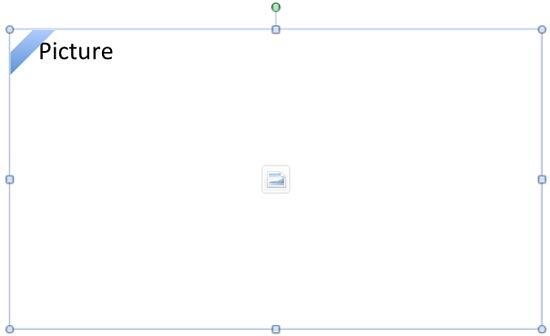
Figure 5: Diagonal Stripe shape selected- Now, insert the shape within
your slide layout. We placed it on the top left corner of the rectangular picture placeholder, as shown in
Figure 6, below. We also removed the
Shadow from the shape
and changed the line attribute of this shape to
No Line.

Figure 6: Diagonal Stripe shape placed on the Picture placeholder's corner- Why did we set the line attribute of the Diagonal Stripe shape to
No Line? That's because a line may add some extra thickness around the shape area, and may not allow you
to accurately place this shape above the top left corner of your picture placeholder.
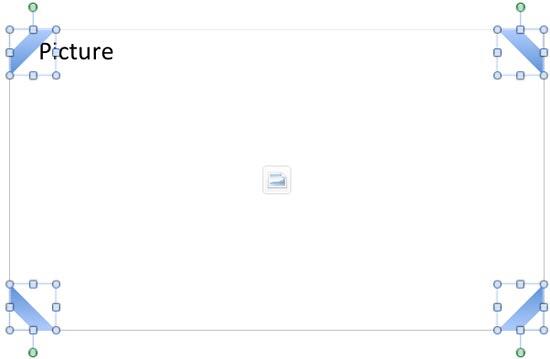
- We then duplicated
the Diagonal Strip shape (press ⌘ + D) thrice,
and placed instances on all four corners of the picture placeholder,
flipping individual shapes as required,
as shown in Figure 7, below.

Figure 7: Diagonal Stripe duplicated and flipped to form four corners- Deselect the corner shapes and make sure that only the picture placeholder is selected now. Then access
the SmartArt tab, click the Shape button (highlighted in red
within Figure 8, below).

Figure 8: Shape button- This brings up a Shape gallery as shown in Figure 8, above. From
the Shape gallery choose another shape. You can even choose a Rectangle again! Changing the Picture
placeholder to a shape is important. In fact, the next step explained will not be possible unless you do so.
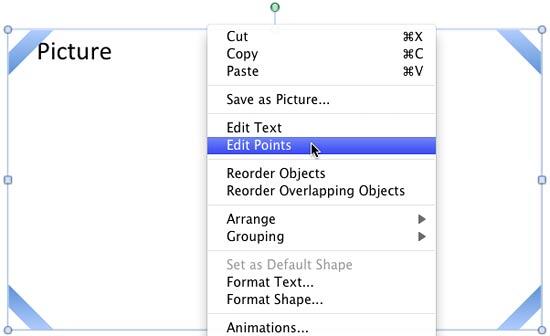
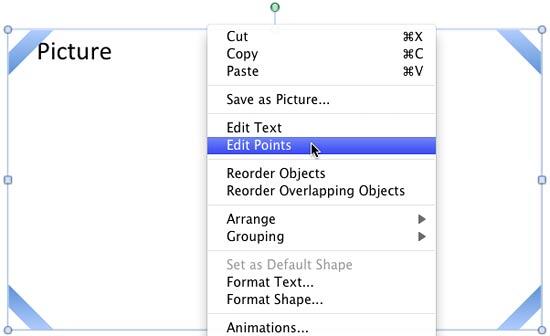
- Right-click the Picture placeholder and you should be able to see the Edit Points option in
the context menu, as shown in Figure 9.

Figure 9: Edit Points option available- Unless you changed the shape in the previous step, the Edit Points option will be
grayed out.
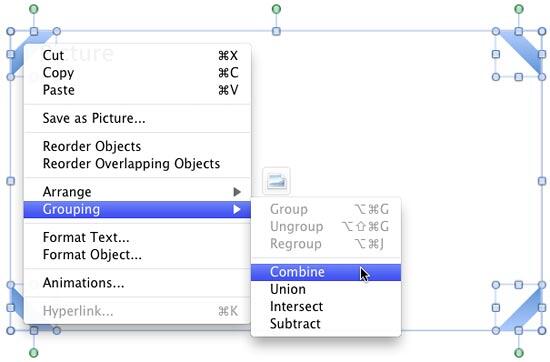
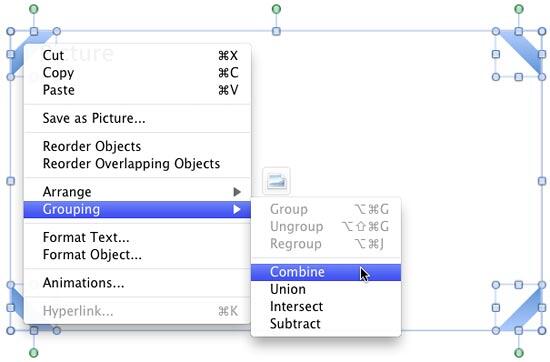
- Now, combine the corner Diagonal Stripe shapes with the Picture placeholder. Make sure your picture placeholder
is selected. Then select all the inserted corner shapes and right-click to bring up a context menu. In this context menu,
select the Grouping option to bring up a sub-menu. Select the Combine option within
this sub-menu, as shown in Figure 10.

Figure 10: Combine option within Grouping sub-menu- This results in a custom picture placeholder as shown in Figure 11. If you use this
placeholder for your picture, the result will be similar to the placeholder shown on the left side of
Figure 1 (earlier on this page).

Figure 11: Picture placeholder edited using Combine option- For this tutorial we used the
Combine option. You can even use
the Union,
Intersect, and
Subtract. Results will differ based on
the Shape Combine option you choose and also on the order in which the shapes are selected before they are
applied with the Shape Combine option. Play around with these options.
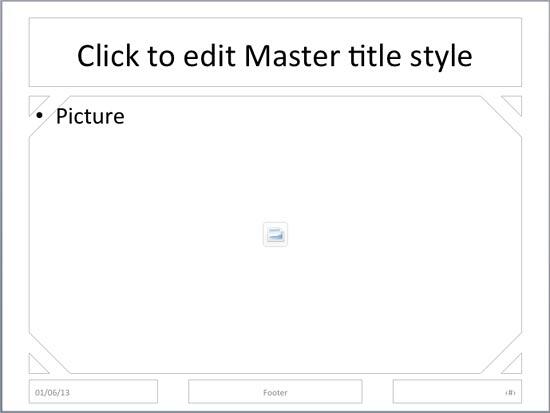
Note: Not getting the result shown in Figure 11 above? Do you instead see a full solid
color picture placeholder, as shown in Figure 12, below? This may occur depending on whichever slide object
you selected first. If you select any of the corner shapes first, and then the picture placeholder you'll get the results
shown in Figure 12, below. So, always opt for selecting the picture placeholder first and then the corner
shapes to achieve results shown in Figure 11 above.

Figure 12: Picture placeholder with solid color
- When done, access the Slide Master tab of the Ribbon, and click the
Close button as shown highlighted in red within Figure 13.
This will get you back to Normal View.

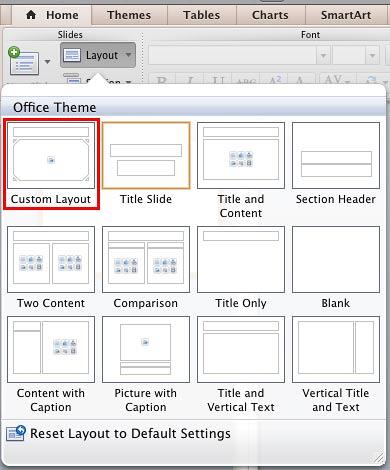
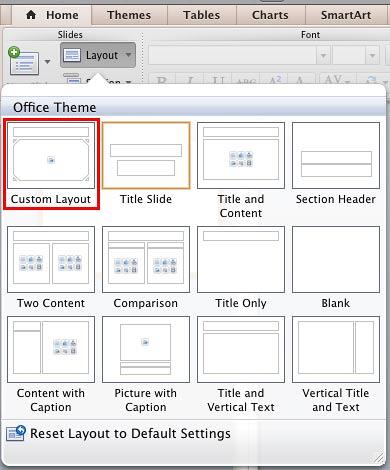
Figure 13: Close button- Access the Home tab of the Ribbon and click the Layout
button to bring up the Layout drop-down gallery you see in Figure 14, below. Notice that
your new Custom Layout (highlighted in red within Figure 14) shows
up here, ready to be used to create a new picture slide.

Figure 14: New Slide Layout with the picture placeholder added and edited- Save your presentation often.