In previous tutorials, you have learned how PowerPoint provides a collection of readymade
shapes that you can easily
insert with a click or two. You can go ahead and add
multiple shapes on the same slide and then flip,
rotate,
reorder,
or group them as required to create your own
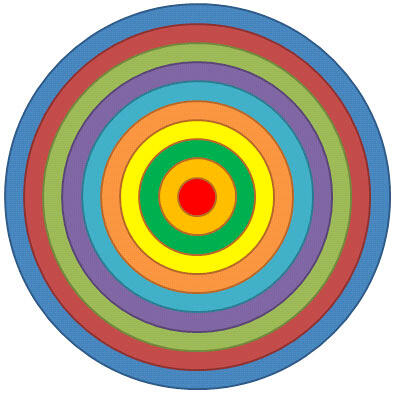
combined diagrams and designs within PowerPoint. These combined shapes help create more involved diagrams such as a target. In this tutorial, we'll show you how simple it is to create a target by placing circles of various sizes one on top of the other using the
techniques of formatting shapes already explained. Before we begin, let me show you how a target diagram created in PowerPoint can
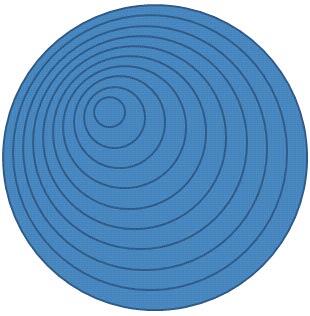
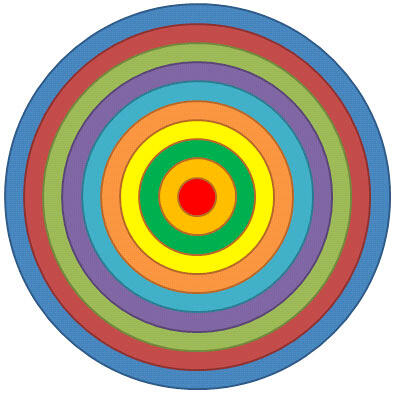
look like, as shown in Figure 1.

Figure 1: Target created using multiple circle shapes in PowerPoint 2010
Follow these steps to create your own target diagram in PowerPoint 2010 for
Windows:
- Launch PowerPoint 2010 for Windows. Most of the time, PowerPoint will open with a new slide in a presentation.
PowerPoint 2010 users can change the slide layout
to Blank by selecting the Home tab | Layout | Blank option.
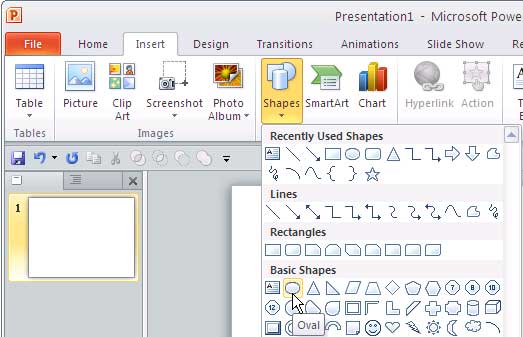
- Within the Home or Insert tab of the
Ribbon, click the Shapes button to
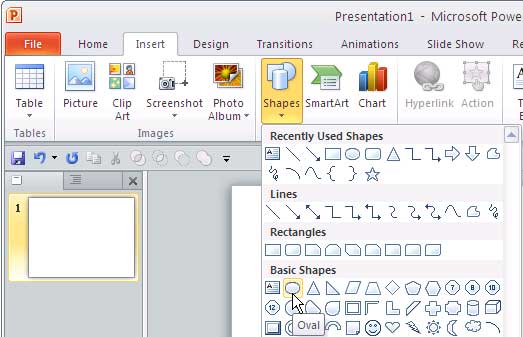
view the Shapes gallery that you can see in Figure 2. Select the Oval shape, since we will use
this shape variant to create a circle.

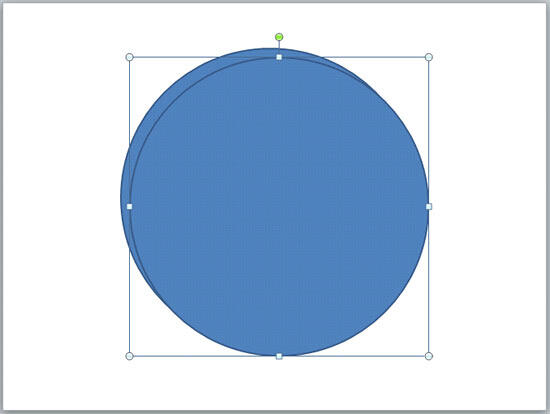
Figure 2: Circle shape selected- Now either drag and draw, or click once on the blank slide to
place a perfect circle shape, as shown in
Figure 3.

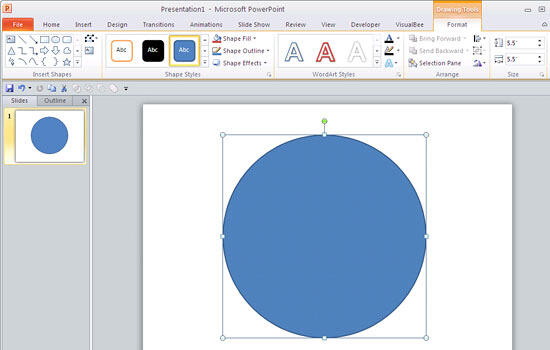
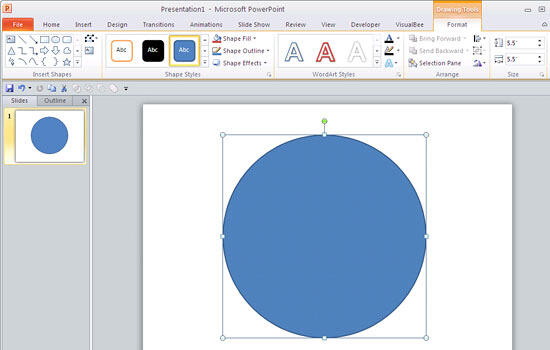
Figure 3: Circle shape placed on the slide- Double click the selected shape to activate the Drawing Tools Format tab in the Ribbon (see
Figure 4).

Figure 4: Drawing Tools Format tab of the Ribbon- Create a duplicate of the circle, there are several ways you can duplicate:
- Duplicate a shape by
Ctrl dragging, or
- Duplicate a shape using
the Ctrl + D shortcut , or
- Just use the Copy (Ctrl + C) and
Paste (Ctrl + V) shortcut keys.
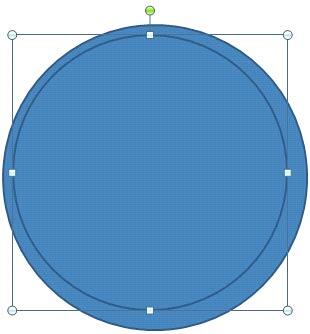
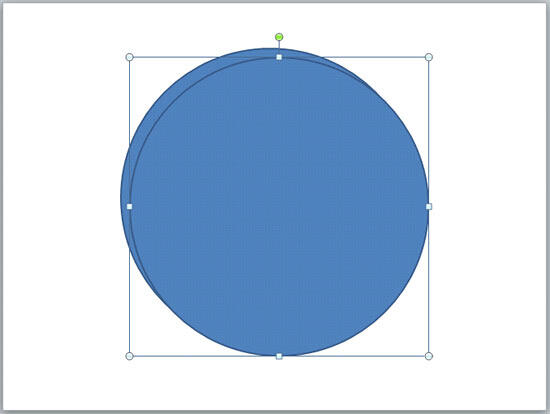
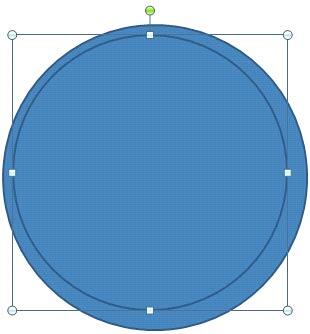
- Figure 5 shows a duplicated circle placed over the original circle we created earlier.

Figure 5: Circle's duplicate copy created- Now we have to resize the duplicated
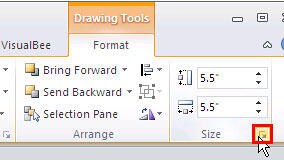
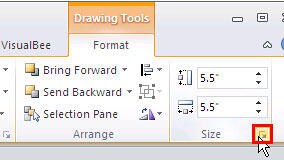
circle to an exact size that is a little smaller than the original circle. Within the Size group of Drawing Tools Format
tab on the Ribbon, click the small arrow dialog launcher located at the bottom right corner of the Size group (highlighted in
red within Figure 6).

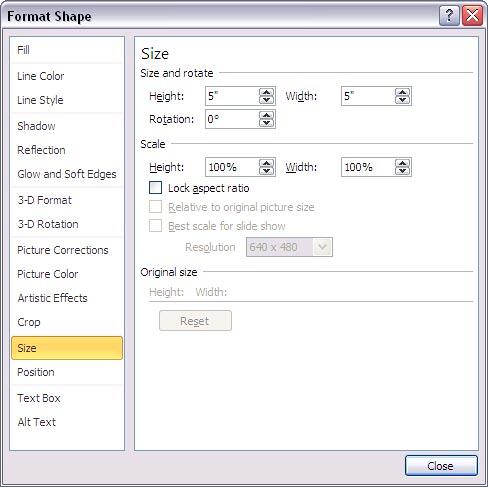
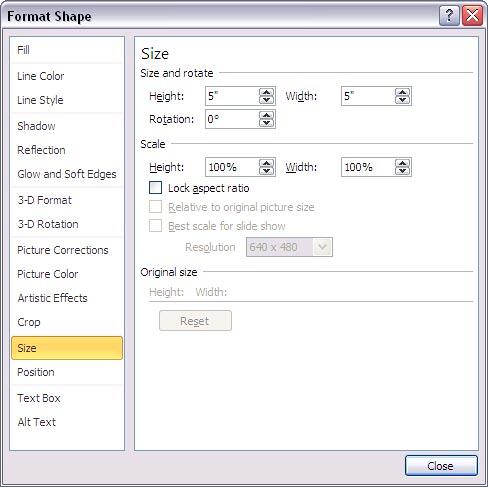
Figure 6: Click the dialog launcher arrow to summon the Format Shape dialog box- This brings up the Format Shape dialog box (see Figure 7). Within the Size tab,
you'll find the resize options.

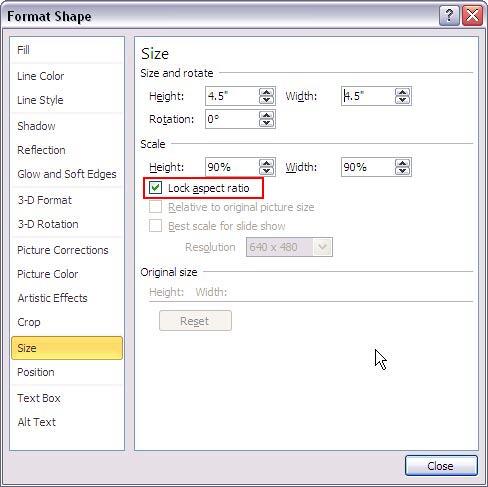
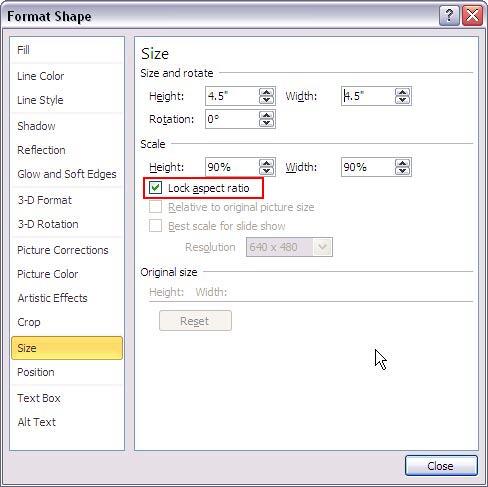
Figure 7: Format Shape dialog box- First, make sure the Lock aspect ratio option is checked, as shown in
Figure 8.
- Thereafter, reduce the Height and Width values incrementally as required (we reduced 0.5")
within the Size and Rotate section. Previously, the Height and Width were 5" (refer in Figure 7 above).
After reducing 0.5", it now shows as 4.5", as shown in Figure 8.

Figure 8: Size values changed within the Format Shape dialog box- This will resize the duplicated circle, as shown in Figure 9.

Figure 9: Resized circle - Now create several such duplicated copies to end up with as many circles as you need (you will need to repeat
steps 5 through 9 for each circle you add). We did this repeatedly to end up with ten circles, as shown in
Figure 10.

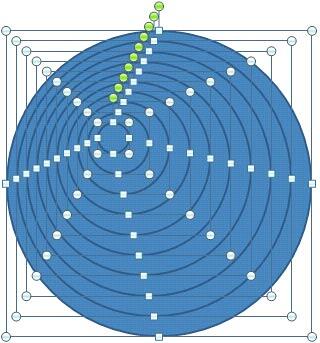
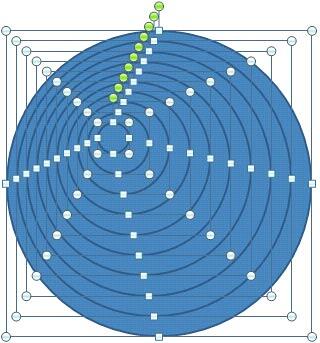
Figure 10: Ten circle shapes- Now select all the circle shapes by pressing Ctrl + A on your keyboard
(see Figure 11).
- You can learn more about ways to select objects in these tutorials:
- Select and Deselect Shapes,
and
Select Using the Selection and
Visibility Task Pane

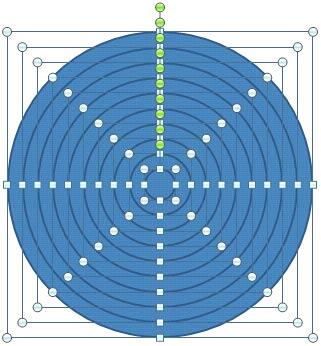
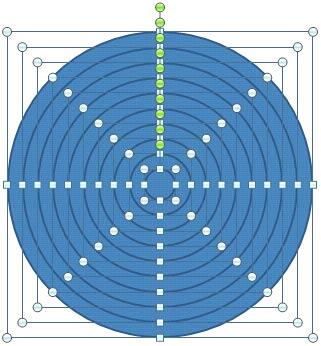
Figure 11: All the circle shapes are selected- With all the circle shapes selected, locate the Arrange group within the
Drawing Tools Format tab on the Ribbon. Then click the downward arrow below the Align button to bring
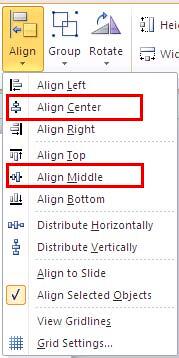
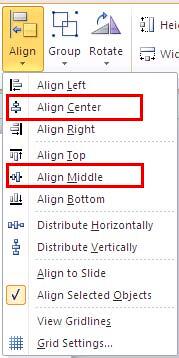
up the drop-down menu shown in Figure 12.

Figure 12: Align drop-down gallery- Make sure that the Align Selected Objects option in this drop-down menu is selected. Thereafter
click both the Align Center and the Align Middle options one after the other. This will align
all the circle shapes to the center of the first circle we created, as shown in Figure 13. Learn more about
alignment in our Aligning Shapes in PowerPoint 2010 tutorial.

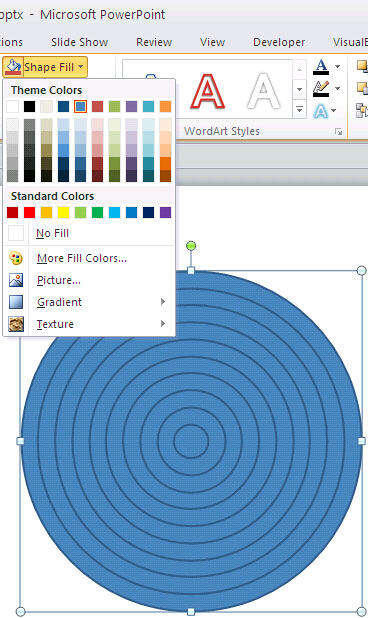
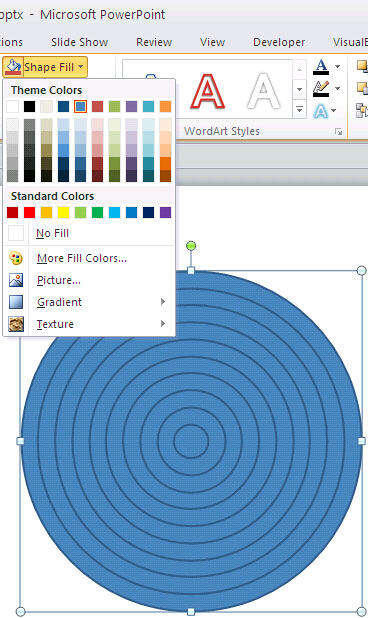
Figure 13: All the circle shapes aligned- Now you can change the color of individual circles. To do that, select an individual circle, locate the
Shape Styles group within the Drawing Tools Format tab, then click the downward pointing arrow of the
Shape Fill button to bring up the gallery you can see in Figure 14.

Figure 14: Shape Fill drop-down gallery- Select one circle at a time and apply any of
shape fills. You can also change the
outline color of individual circles,
and you can also change both the fill and outline at the same time by using the
Shape Styles option.
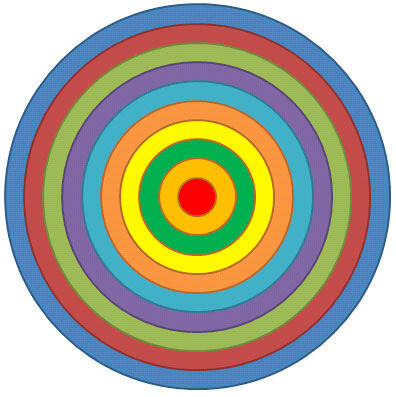
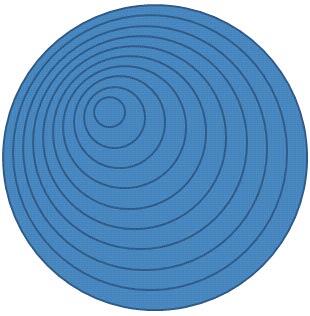
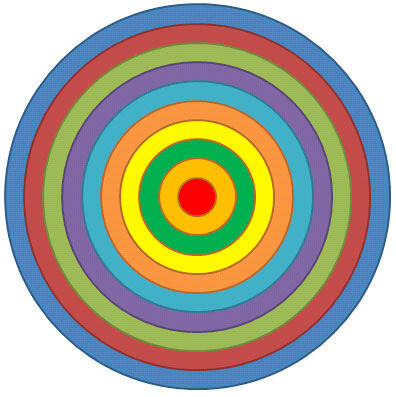
- Figure 15 shows the created target diagram.

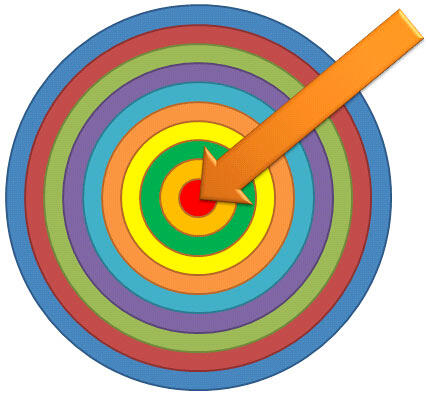
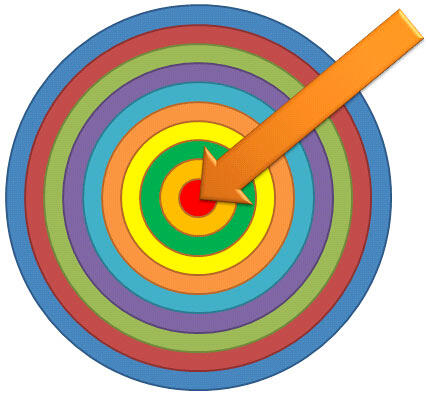
Figure 15: Target diagram- You can even add an Arrow shape on the target we created, as shown in Figure 16.

Figure 16: Target with arrow shape added
Tip: It is a good idea to align the target to the center of the slide. To do that you first need to
select all the circles (and other shapes such
as the Arrow added) and then
group them.
Then align the target to center of the slide, as explained in our
Align shape to center of slide in
PowerPoint 2010 tutorial.