PowerPoint provides a large collection of ready-made
shapes that you can easily
insert in your PowerPoint slides. You can go ahead
and add multiple shapes on the same slide and then flip,
rotate,
reorder, or
group them as required, or
combine them to create your own new diagrams
and designs. These combined shapes help create more involved diagrams such as a target diagram. In this tutorial, we'll show you how simple
it is to create a target by placing circles of succeeding smaller sizes one on top of the other. Before we begin, let us show you how a
target diagram created in PowerPoint can look like, as shown in Figure 1.

Figure 1: Target created using multiple circle shapes in PowerPoint 2011
Follow these steps to create your own target diagram in PowerPoint 2011 for Mac:
- Launch PowerPoint. You will see the
Presentation Gallery which
allows you to set all attributes of your new presentation, such as a preset
Theme or template. Make
selections or just click Cancel in this gallery to open a blank presentation with a new slide. PowerPoint 2011 for Mac
users can change the slide layout of this slide
to Blank by selecting Layout | Blank option within the Home tab of
the Ribbon.
- Within the Home tab of the
Ribbon, locate the Insert group and within
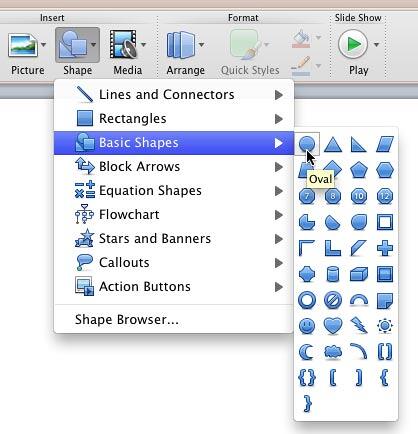
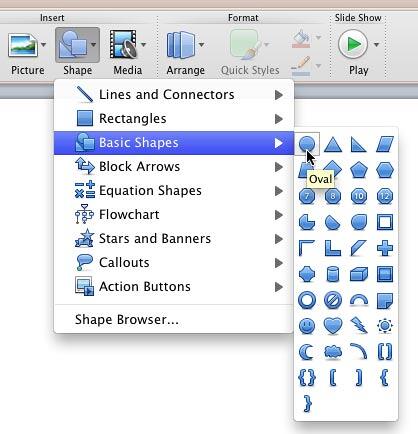
this group, click the Shape button to view the
Shape gallery that you can see in
Figure 2. Select the Oval shape from the Basic Shapes category since that's what
we will use to draw a circle.

Figure 2: Oval shape selected- Now either hold the Shift key while you drag and draw, or click once on the blank slide to
place a perfect circle shape, as shown in
Figure 3.

Figure 3: Circle shape placed on the slide- Create a duplicate of the circle, there are several ways you can duplicate:
- Duplicate a shape by
dragging, or
- Duplicate a shape
using the Command + D shortcut, or
- Just use the Copy (Command + C) and
Paste (Command + V) shortcut keys.
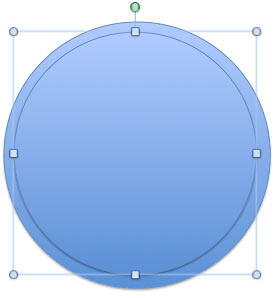
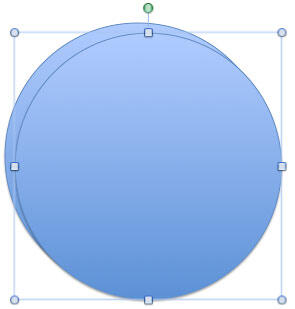
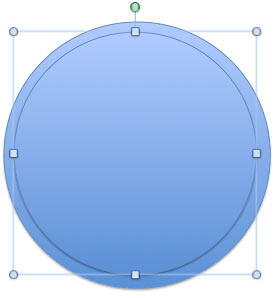
- Figure 4 shows a duplicated circle placed over the original circle we created earlier.

Figure 4: Circle's duplicate copy created- Now we have to resize the duplicated
circle to a size that is a little smaller than the original circle. To do that, carefully select the duplicated circle and right-click it,
and from the resultant menu, choose the Format Shape option as shown in Figure 5.

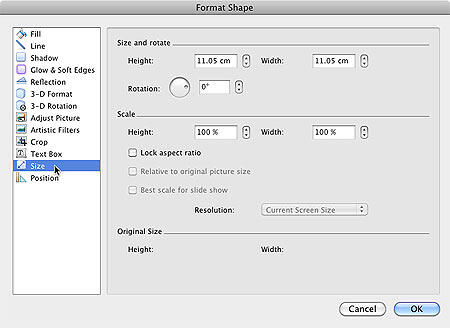
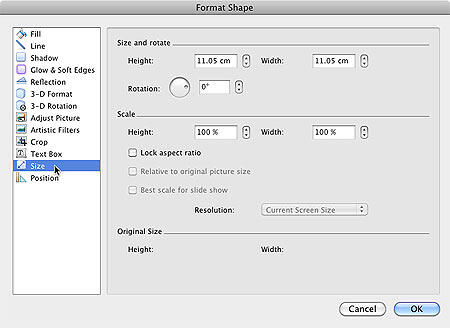
Figure 5: Format Shape option selected - This brings up the Format Shape dialog box (see Figure 6). Make sure that the
Size panel in the sidebar is active where you'll find the shape resize options as shown in Figure 6.

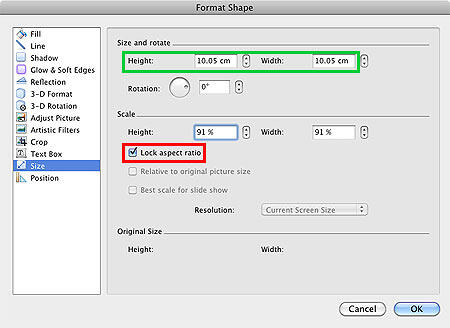
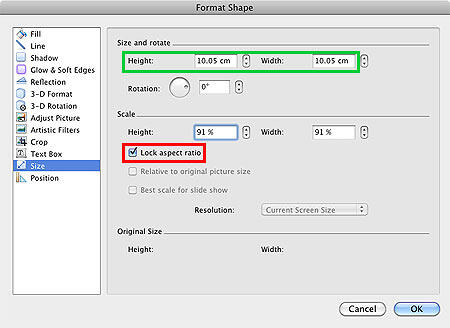
Figure 6: Format Shape dialog box- Now, select the Lock aspect ratio check-box is checked (highlighted in red
within Figure 7). Thereafter, reduce the Height and Width values as required
(we reduced 1 cm) within the Size and rotate section. Previously, the Height and
Width values were 11.05 cm (refer in Figure 6 above). After reducing 1 cm, it now shows 10.05 cm,
as shown highlighted in green within Figure 7.

Figure 7: Size values changed within the Format Shape dialog box- This will resize the duplicated circle, as shown in Figure 8.

Figure 8: Resized duplicated circle- Create several such duplicated copies one upon another to end up with as many circles as you need (you will need to
repeat steps 4 through 8 for each circle you add, so that each circle is smaller than the previous circle),
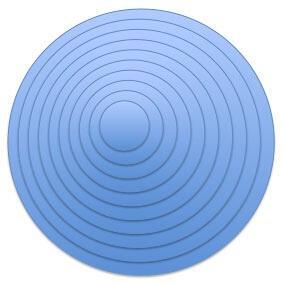
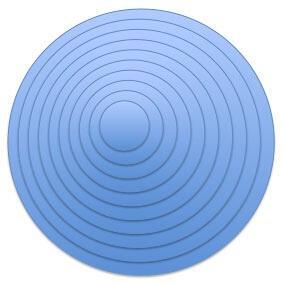
we did this repeatedly to end up with ten circles, as shown in Figure 9.

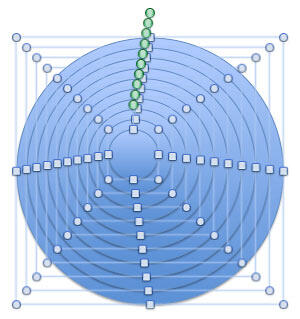
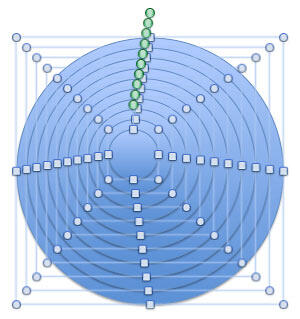
Figure 9: Array of ten circles placed one upon another- Now, select all the circles
(see Figure 10) by pressing the Command + A shortcut key on your
keyboard, or by dragging a marquee around them.

Figure 10: All the circles selected- With all the circles selected, access the Home tab of the
Ribbon, and click the Arrange button.
From the resultant drop-down gallery, select the Align or Distribute option, as shown in Figure 11.
This brings up another sub-gallery with the options to align and distribute the selected shapes (refer to Figure 11 again).
Make sure that the Align Selected Objects option within this sub-gallery is selected. Thereafter, click both the
Align Center and the Align Middle options (highlighted in red within
Figure 11) one after the other.

Figure 11: Align options to be selected within the Align or Distribute sub-gallery- This will align all the circles to the center of the first circle we created, as shown in
Figure 12. Learn more about aligning shapes in our
Aligning Shapes in PowerPoint 2011 tutorial.

Figure 12: All circles are aligned- Now, you can change the color of individual circles. To do that, select an individual circle and double click it
to activate the Format tab of the Ribbon, locate the Shape Styles group, then
click the downward arrow next to the Fill button to view the Fill drop-down gallery that you
can see in Figure 13.

Figure 13: Fill drop-down gallery- Select one circle at a time and chose any color to use it as the
shape fill color. You can
also change the outline color of
individual circles, or remove the
outline from all circles completely, and you can also change the style of the circles by applying the
Shape Styles.
- Figure 14 shows the created target diagram.

Figure 14: Target diagram created in PowerPoint- You can even add an Arrow shape on the target created, as shown in Figure 15.

Figure 15: Target with arrow shape added
Tip: It is a good idea to align the target to the center of the slide. To do that you first need to
select all the circles (and other
shapes such as the Arrow added) and then
group
them. Then align the target to center of the slide, as explained in our
Align shape to center of slide in PowerPoint
2011 tutorial.