After Bruce Gabrielle posted the original technique, we created this alternative or complementary sequence of steps for creating Cookie Cutter shapes in PowerPoint 2010 for Windows. Bruce’s video shows you how you can create a triangular table in PowerPoint by either creating a picture of the table itself (which makes the table non-editable) or by creating a picture of the table with just empty cells so that you can place a transparent table with figures or words over it. While both techniques are amazing, we wanted to use a process whereby not only is the table editable, but the ending shape need not be limited to just a triangle. Moreover, we wanted this technique to work for PowerPoint for Mac users as well. So we are going to use two PowerPoint techniques to achieve this trick. Here are links to individual tutorial pages for both of these techniques:
- Combine Shapes
- Slide Background Fills
Note that the Combine tool is only available in PowerPoint 2011 or later, although the shapes you create using the
Combine Shapes options can be used in all PowerPoint versions. We call
these shapes Cookie Cutters because they let you cut parts of the slide almost the same way as cookie cutters cut parts of your cookie dough.
To make it easier, follow this process step-by-step:
- Open your PowerPoint 2011 presentation and add a new slide.
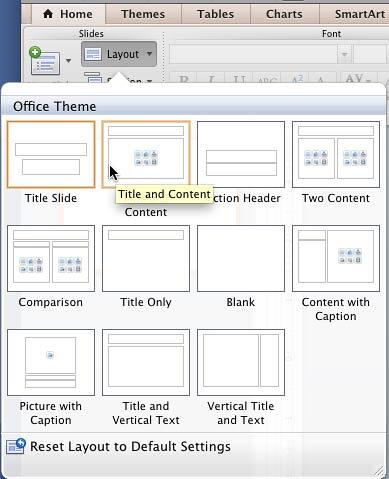
Click the Layout button within the Home tab of the Ribbon,
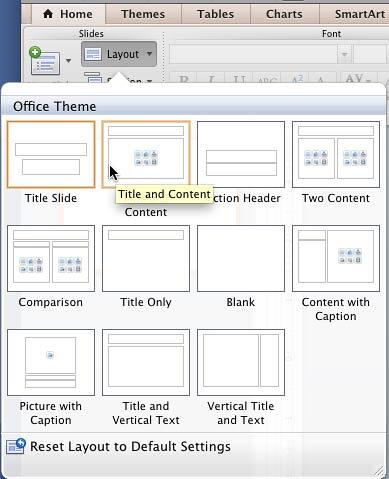
from the Layout gallery that appears, select the Title and Content layout as shown in Figure 1 to
change the Slide Layout.

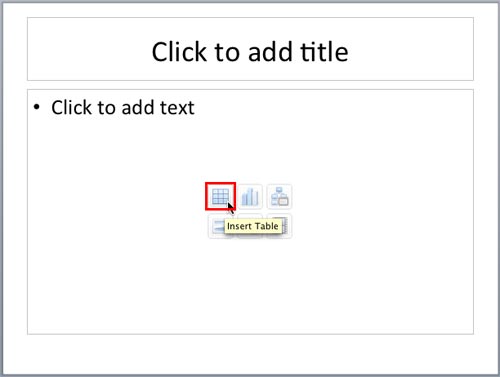
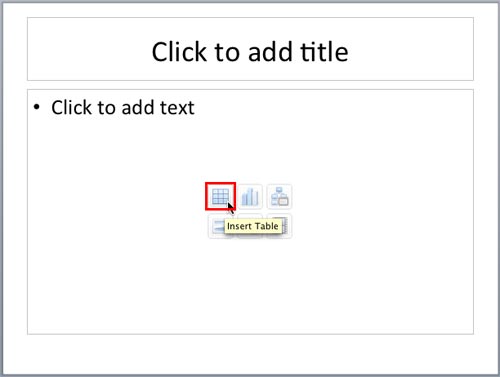
Figure 1: Title and Content layout selected within the Layout gallery- This places a content placeholder on your slide that has six buttons, as shown in Figure 2. Click the Insert Table
button (highlighted in red within Figure 2).

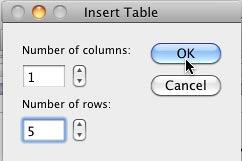
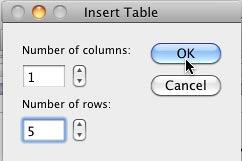
Figure 2: Slide with Title and Content layout- This brings up the Insert Table dialog box as shown in Figure 3. Create a fairly small table. We opted for just 1 column and 5 rows. Click the OK button.

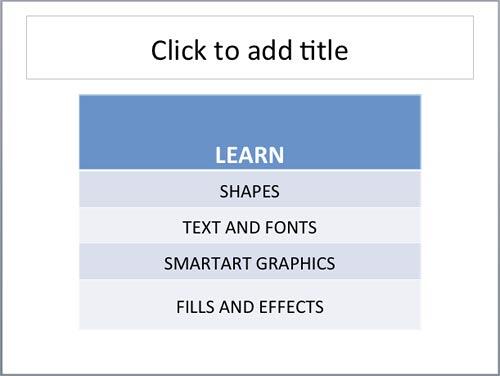
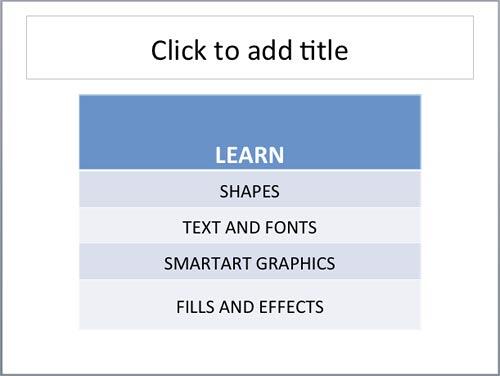
Figure 3: Insert Table dialog box - Type some text in your table and select all the text in the table, and press Command + E to center-align it. You might end up with a table as shown in Figure 4.

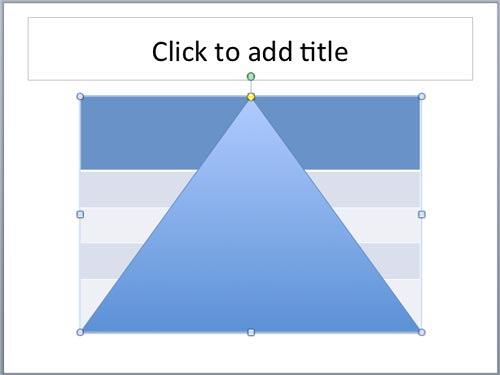
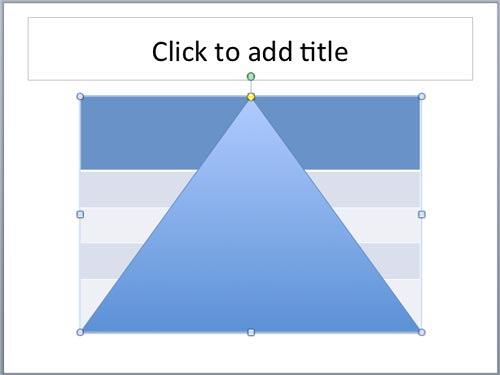
Figure 4: Slide with a table - Now, insert a shape to cover the entire text in the table. In this example, we are placing a Triangle shape right over the table. Note that this covers all the text in the table (learn how to resize a shape in PowerPoint 2011), as shown in Figure 5. Yes, you cannot see any text now, and that's what we require!

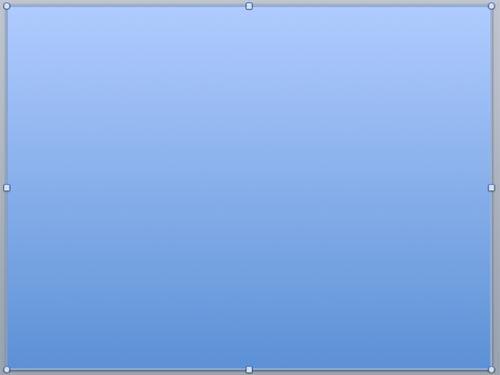
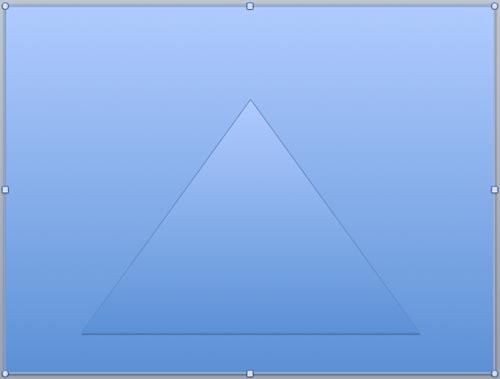
Figure 5: Triangle placed on the table covering entire table text - Now, insert one more shape. This time a Rectangle that covers the entire slide area, as shown in Figure 6 . Note that nothing within the slide is visible now.

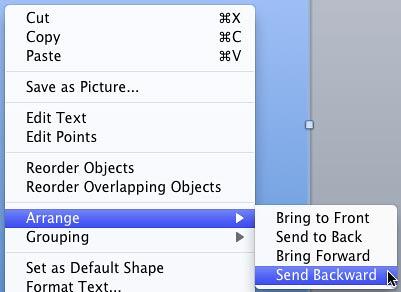
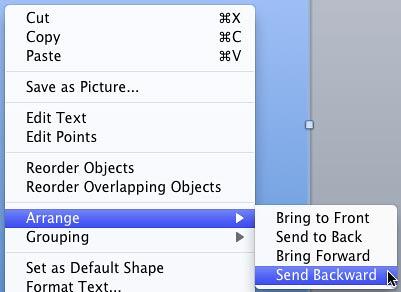
Figure 6: Rectangle placed to cover the entire slide - Right-click (or Command + click) the Rectangle and choose Arrange | Send Backward option as shown in Figure 7.

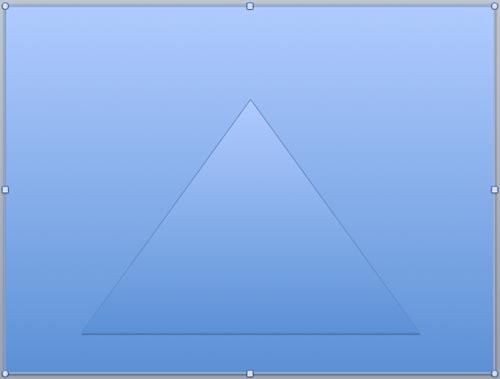
Figure 7: Send Backward option selected for the Rectangle - This places your Rectangle one layer back. This brings the triangle right in front, as shown in Figure 8.

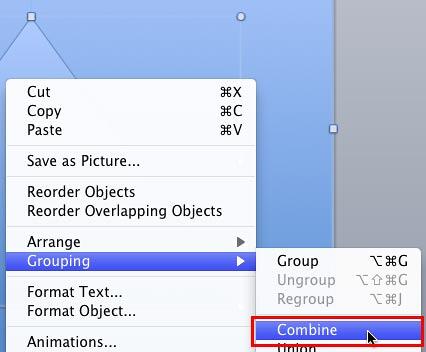
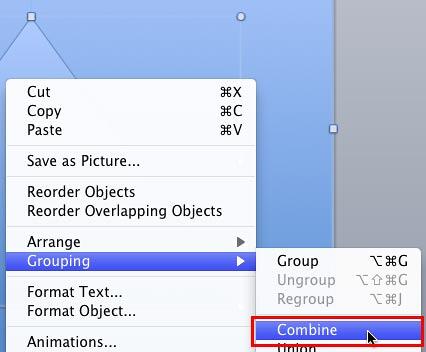
Figure 8: Rectangle sent backward - Now, first select the Rectangle, then Shift+click on the triangle so that both of the shapes are selected. Thereafter, right-click (or Command + click) to open the contextual menu shown in Figure 9. Here you select the Grouping | Combine command (highlighted in red within Figure 9).

Figure 9: Combine command selected to combine triangle and rectangle shapes - This creates a triangle window within your rectangle -- note that your text within the table is visible through this window, as shown in Figure 10. Yes, the triangle window is the cookie that the cutter (new shape created by combining Triangle and the Rectangle) has cut out of the slide! Now, apply the No Line attribute to remove outline from this combined shape.

Figure 10: Rectangle with a Triangle window - Note that your triangle-windowed-rectangle is covering everything else, even the slide title! So,
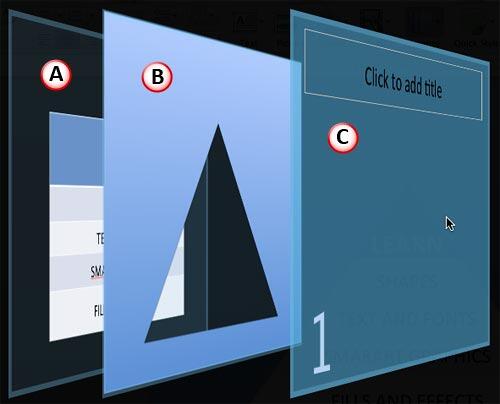
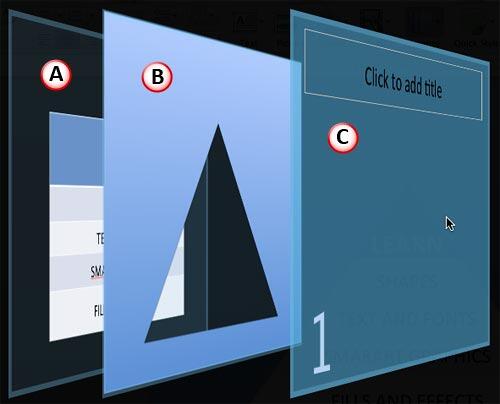
reorder the objects on your slide so that:
- The table is placed right at the bottom of all objects.
- The triangle-windowed-rectangle is placed above the table.
- All other objects are over these two objects.
- Look at Figure 11 to understand how you have to order the slide objects.

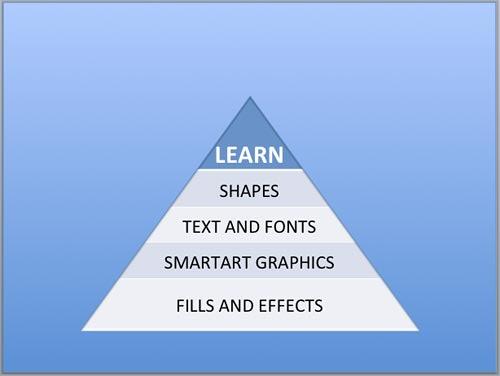
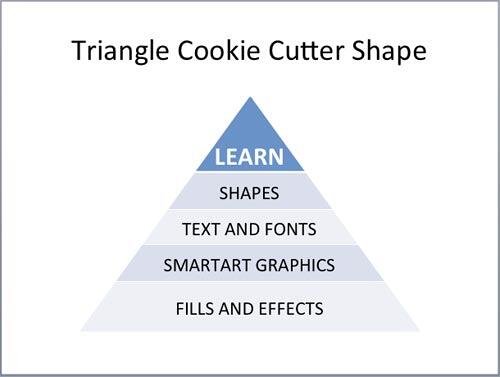
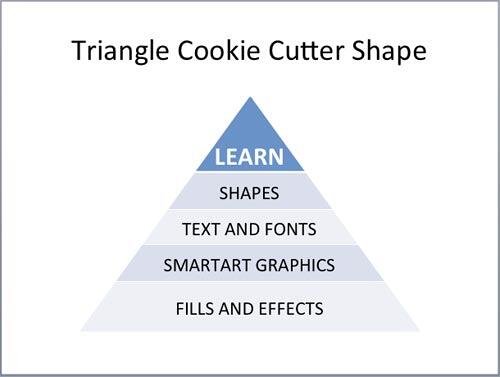
Figure 11: Correct order of shapes in a cookie cutter - Finally, select your triangle-windowed-rectangle, and change its Fill to Slide Background fill. Your cookie cutter shape is ready as shown in Figure 12 below.

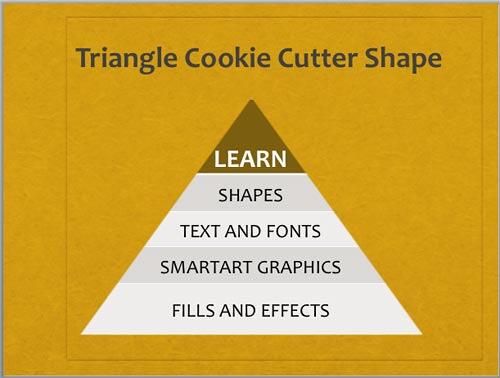
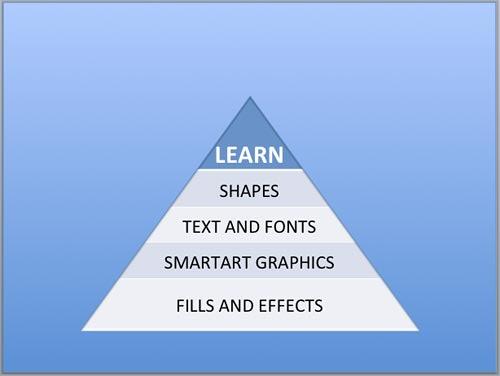
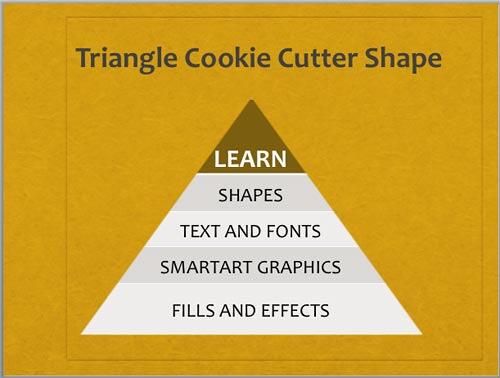
Figure 12: Triangle Cookie Cutter shape in PowerPoint - This cookie cutter shape will continue to work even when you change your slide background, or even if you apply a new Theme. Look at Figure 13, which is the same as the slide shown in Figure 12, but with a new Theme applied.

Figure 13: Triangle Cookie Cutter shape with a new Theme applied - Do remember though that your slide title will end up behind your table and combined cookie-cutter shape when a new Theme is applied. You will need to again reorder your slide objects, to match the order that you see in Figure 11. Also, you can copy this triangle-windowed-rectangle to any slide on any presentation and reorder the slide objects to match the order shown in Figure 11.
Tip: You can also build a pyramid using
SmartArt but, that technique is limited to the triangular pyramid. The technique on this page can be applied to any
shape such as a circle, a hexagon, a star, etc. In addition, cookie cutter shapes created using this technique are not limited to be placed over a table – you can place it over a movie clip (works only in PowerPoint 2011), a picture, a chart, etc.