Learn how to create slide backgrounds for PowerPoint in Photoshop. Changing some Photoshop settings can make this task easier.
Author: Geetesh Bajaj
Product/Version: PowerPoint
OS: Microsoft Windows and Mac OS X
Think of your PowerPoint slide as a room you're decorating for a big party. The background? That’s your wallpaper—it sets the mood. But you wouldn’t stop at wallpaper, right? You’d also pick the right furniture (fonts), paint colors (theme colors), and maybe some lights (visual effects). Each element works together so your guests (a.k.a. your audience) say, “Wow, this place really tells a story!”
Just like choosing the right outfit for a first impression, your slide’s background needs to match the vibe of your entire brand. Business formal? Artsy boho? Retro arcade chic? Yep, your background helps set the tone before a single word is read.
Now, we won’t throw everything at you at once—fonts, layouts, effects—that buffet is served elsewhere on this site. In this tutorial, we’re pulling out the magnifying glass and zooming in on just one delightful design choice: backgrounds.
So, you want to create slide backgrounds that look snazzy and professional? Great! In this tutorial, we’re diving into Adobe Photoshop, the big kahuna of image editing. Think of Photoshop as the Swiss Army knife of design—it’s got a blade for every job and probably a corkscrew you didn’t know you needed.
But don’t sweat it if Photoshop isn’t your jam. Just like you don’t need Gordon Ramsay’s kitchen to whip up a tasty meal, you don’t need Photoshop to edit backgrounds. The principles of image editing—like layering, cropping, and adding effects—work across tools like Corel Paintshop Pro, Photo-Paint, Canva, GIMP, Paint.NET, or even apps on your phone. They’re like universal cooking techniques: sautéing works whether you’re using cast iron or non-stick.
Before you start designing your PowerPoint masterpiece, you’ve got to answer a very basic—but super important—question: Where will your slides live? It's kind of like choosing between a cozy city apartment or a wide countryside villa.
Widescreen became the go-to format around the time people traded in VHS tapes for streaming and tube TVs for flat screens. So, if your screen looks more rectangle than square, you’re probably going widescreen.
You might wonder: “Is anyone still using Standard (4:3) slides in this widescreen, high-def, ultra-cinematic era?” The answer is yes—and the star of the show is the Apple iPad. Think of PowerPoint slide sizes like picture frames. Most modern devices go for that panoramic widescreen frame (16:9)—perfect for blockbuster movie vibes. But the iPad? It’s rocking the classic Standard frame (4:3). Less movie theater, more cozy photo album.
Still wondering about what aspect ratio you should choose between Standard or Widescreen? Read our Should You Create Widescreen Slides article to understand more.
Once you’ve chosen your slide size and prepped your coffee, it’s time to roll up your sleeves and jump into the step-by-step action. But before we start clicking buttons like a gamer on launch day—let’s clear the air:
You don’t need a specific Photoshop version to follow along. Seriously. Whether you’re rocking the vintage vibes of Photoshop CS6 or sipping the cloud-based coolness of Photoshop 2025, the principles stay the same. It’s like cooking pasta—you don’t need Nonna’s exact pot to make it taste delicious.
Photoshop CS6 came out back in 2012—the same year the Mars rover Curiosity landed. So yes, the screenshots in this tutorial are a little space-age nostalgic.
So, grab whatever flavor of Photoshop you have installed and let’s dive in. The magic isn’t in the version—it’s in the vision.

The term "pixel" comes from "picture element"—the tiny building blocks of every digital image. Kind of like sprinkles on a cake, if each sprinkle made a square of color!




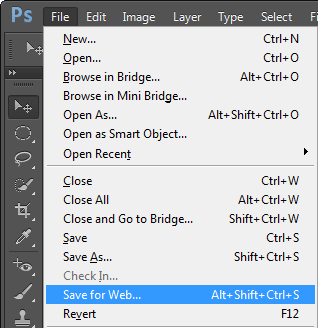
Explore Photoshop's File | Save for Web option, as shown in Figure 6, below. This option exports high-quality PNG and JPG graphics that are optimized for size.

Figure 6: Summon Photoshop's Save for Web option
The Picture Fill feature in PowerPoint for backgrounds is like instant wallpaper—your custom design stretches neatly across the slide, giving it personality before you even add text.
Need expert-prepared custom PowerPoint presentations? Contact this professional presentation writing service online!
Yes, it’s good practice to design unique but consistent backgrounds for titles, content, and section slides.
Export as JPEG or PNG for best compatibility and quality in PowerPoint.
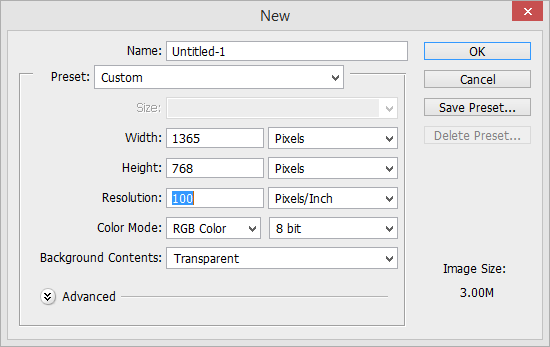
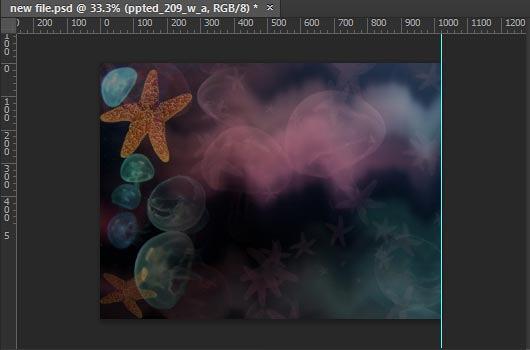
Use RGB color mode, as PowerPoint is optimized for screen and digital display.
04 10 02 - Other Tutorials: Creating Slide Backgrounds in Photoshop for PowerPoint (Glossary Page)
You May Also Like: Ten Easy Topics for Pecha Kucha | Turnip PowerPoint Templates




Microsoft and the Office logo are trademarks or registered trademarks of Microsoft Corporation in the United States and/or other countries.