The three types of text containers available in PowerPoint are
Text Placeholders,
Text Boxes, and
Shapes. And although, these three types of text containers are
different from each other, all three are sufficiently similar as far as the layout options for the text contained inside them are concerned. In this
tutorial, we will explore the alignment and text direction options for text within a text container in
PowerPoint 2011 for Mac.
As far as formatting text containers is concerned, we would like to suggest you to do the formatting for only the text boxes (and shapes) rather
than individual text placeholders on the slide. Yes, you can do these changes for the placeholders but that's going to make your text look
inconsistent across successive slides. So, if at all you want to change the text layout for text placeholders, do it within the
Slide Master to provide a consistent look to your presentation and
also to save your time.
Follow these steps to learn more about formatting the alignment and direction of text within a text box, text placeholder, or a shape that
contains text:
- Open your presentation and navigate to the slide that includes a text container. If you don't have one, you can
insert a text box, and add some text.
Click on the edge of the text box so that it shows a solid line with selection handles on its perimeter.
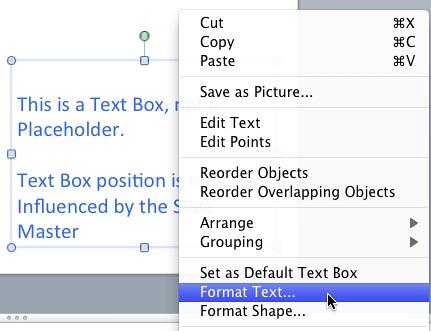
Then right-click on the edge of the selected text box to bring up
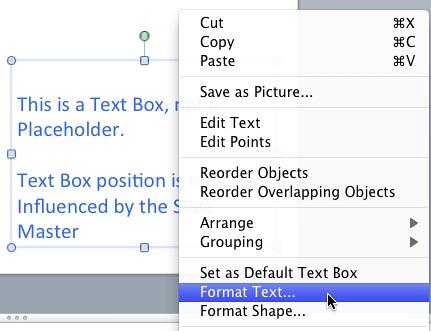
the context menu you see in Figure 1. Select the Format Text option.

Figure 1: Format Text option selected
- This brings up the Format Text dialog box as shown in Figure 2. Make sure to select the
Text Box option within the sidebar (highlighted in blue within Figure 2).

Figure 2: Text Box option selected within Format Text dialog box
- Within the Format Text dialog box, locate the Text Layout section (highlighted in
red within Figure 2). You'll find three options in this section:
Alignment
- While Figure 2 reads this option as Vertical alignment, this does not read as
"Vertical" all the time. Many times you will find this option reads as Horizontal alignment, and
whether you see Vertical or Horizontal alignment, this option is related to the Text direction
option you choose. We look at the Text direction next.
Text direction
- Enables you to rotate the text within the text container.
Click the Text direction selection box to bring up the options as shown in Figure 3.

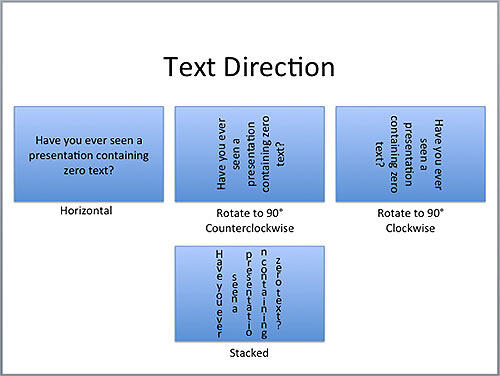
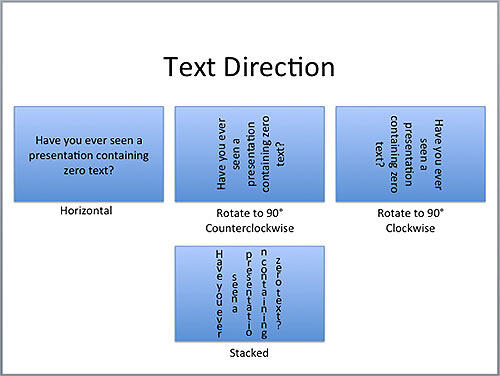
Figure 3: Text direction drop-down list- In Figure 4, you can see a sample slide showing text applied with all of the four
Text direction options. Look how the text direction influences the rotation plane of the text within the text boxes.

Figure 4: Text direction examples
- As you have already seen in Figures 3 and 4, there are four
Text direction options:
Horizontal
- This is the default Text direction option that provides you with conventional text on a straight plane as we are
normally accustomed to. When you select Horizontal text direction, your alignment is set as Vertical (refer to
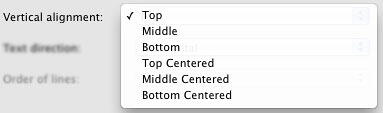
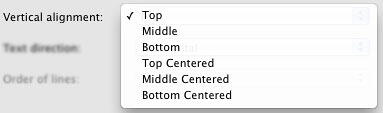
Figure 2, above). Click this selection box to bring up the options shown in Figure 5. Here you can choose to align
your text to Top, Middle, or Bottom. You can also choose centered versions of these three, shown
here as Top Centered, Middle Centered, or Bottom Centered.

Figure 5: Vertical alignment drop-down list
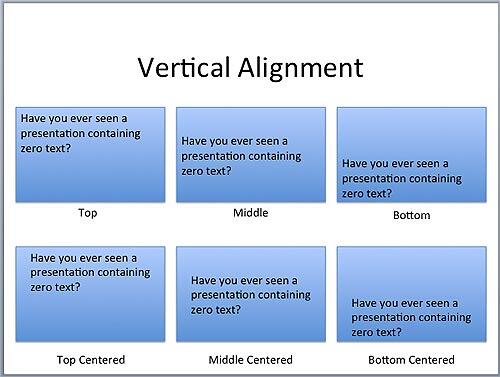
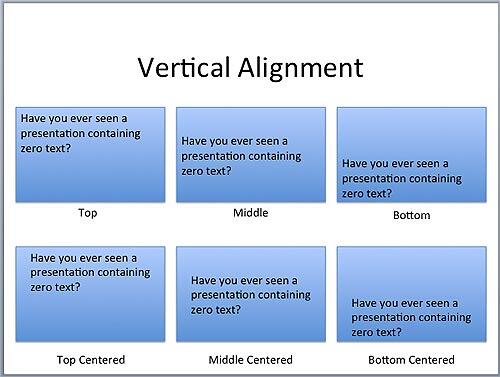
- Whichever option you choose, expect the alignment of text within the selected text container to change. Figure 6 shows example of how the vertical alignment of text is influenced by applying these six variations.

Figure 6: Vertical alignment examples
Rotate to 90o Counterclockwise
- Choosing this option within the Text direction selection box (refer
to Figure 3, above) rotates your text within the text container to the extent of 90 degrees counterclockwise, i.e. 270 degrees as
shown in the second example on the top row of Figure 4, above.
- The minute you select Rotate to 90o Counterclockwise, the alignment option will change to
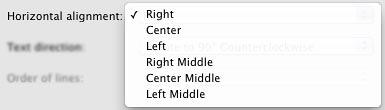
Horizontal alignment as shown in Figure 7).

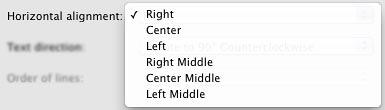
Figure 7: Horizontal alignment drop-down list - Clicking the Horizontal alignment selection box will bring forth options to align your rotated text along the same lines as
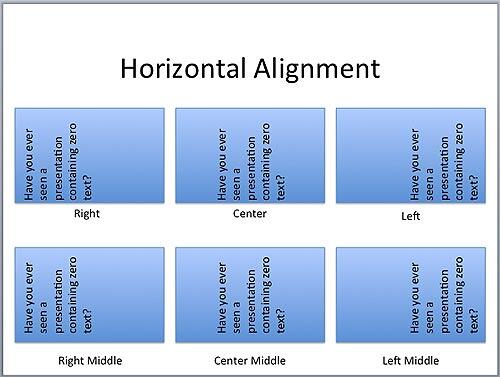
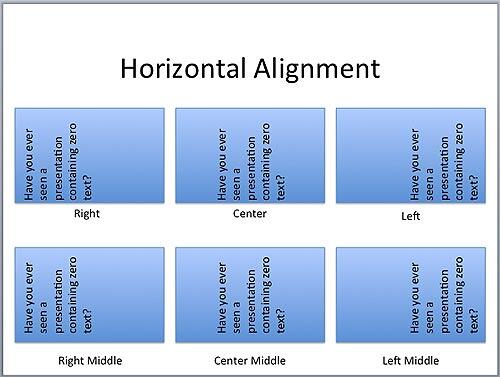
Horizontal (non-rotated) text, but results differ due to the direction of your text. Figure 8 shows examples of how horizontal
alignment of rotated text works.

Figure 8: Examples of Horizontal alignment of the text rotated to 90o Counterclockwise
Rotate 90oClockwise
- This option rotates your text within the text container to the extent of 90 degrees, as shown
in the third example on the top row of Figure 4, above which is different from rotating the text in a completely opposite direction.
Predictably, the alignments are still Horizontal (as shown in Figure 7).
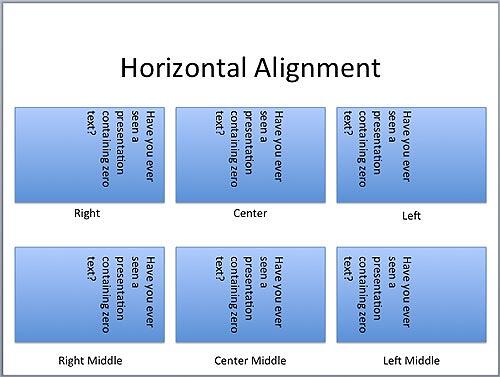
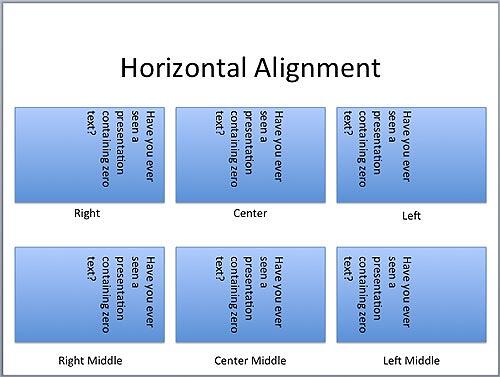
- Note the subtle differences in the location of the text shown in the sample slide shown in Figure 9 (compare
Figures 8 and 9).

Figure 9: Examples of Horizontal alignment of the text rotated to 90o Clockwise
Stacked
- This last option within the Text direction drop-down list (refer to Figure 3 above)
stacks the text in vertical lines.
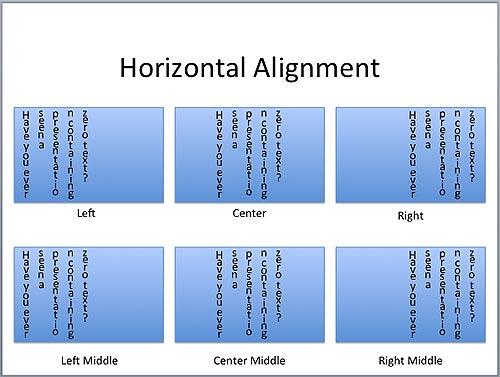
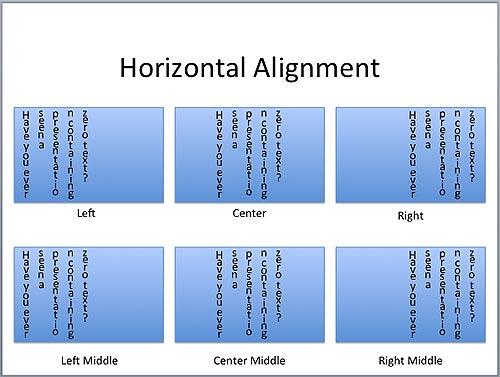
- You can see the examples of how the alignment of text within the text box is influenced by applying
these six alignment variations, in Figure 10.

Figure 10: Examples of Horizontal alignment of the stacked text
- Note that after changing the text direction to Stacked,
you might need to resize the text containers since these text containers need a larger area to show all the text. But, it also depends upon the
Text Autofit options you have set.
Order of lines
- This option (highlighted in red within Figure 11), which is
usually grayed out — is only available when the text direction is changed to Stacked within the
Format Text dialog box, as shown in Figure 11.

Figure 11: Order of lines option activated- Click the Order of lines selection box to bring up a drop-down list, as shown in
Figure 12. Choose between either Right-to-left or Left-to-right
options as shown in Figure 12.
For normal English text that is read from left to right, you will want to use the default Left-to-right option.

Figure 12: Order of lines drop-down list
- Click the OK button within the Format Text dialog to apply the changes and get back to
the slide. Save your presentation often.