Once you insert a picture in your slide, there is so much you can do to make it appear consistent with the look of your slides. You can make corrections to brightness, sharpness, and contrast values. You can also play with recolor options, and apply Photoshop style filters. However, even before you play with all these options, you must ponder and decide whether you want to use PowerPoint's Crop options. Cropping an area removes unrequired areas, and lets you add focus to the areas of the picture that are relevant to the topic of your presentation. Cropping also lets you remove some unwanted areas.
For example, the picture on the left side in Figure 1 below, shows a businesswoman with several of her colleagues blurred into the background. Cropping the same picture in the sample on the right focuses attention solely on her, and creates a more powerful visual.

Figure 1: Picture cropped to focus attention on a particular element (Picture from Office.com)
The Crop tool lets you achieve these edits and more. Additionally, cropping works with both pictures that are inserted on slides, or with pictures that constitute a shape fill.
Follow these steps to explore more in PowerPoint 2011 for Mac:
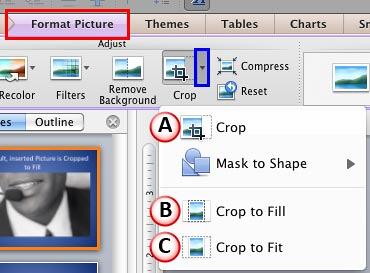
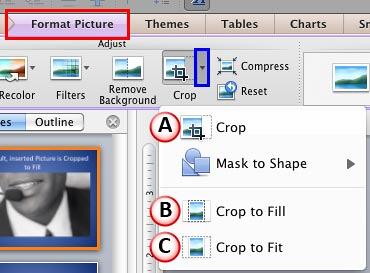
- Before you start, we are assuming you already have a picture inserted on your slide, or a shape filled with a picture. Select the picture to display the Format Picture tab (highlighted in red in Figure 2) of the Ribbon. Activate this contextual tab by clicking on it. Locate the Adjust group, and click the downward pointing arrow in the Crop button (highlighted in blue in Figure 2).

Figure 2: Crop button within Format Picture tab Note: The
Picture Tools Format tab is a
Contextual tab. These tabs are special tabs in the
Ribbon that are not visible all the time. They only make an appearance when you are working with a particular slide object which can be edited using special options.
- This opens the Crop drop-down gallery with four crop options, as you can see in Figure 2, above. You can see the Crop options (except the Mask to Shape option) not only within the Crop drop-down gallery (see Figure 2, above), but also when you insert a picture within a content placeholder (see Figure 3, below). You can see them as three icons in a contextual bar, as shown in Figure 3. In addition, the Crop tool in PowerPoint 2011 also adds a new feature to crop a picture to a particular shape. This Mask to Shape option is explained in our Crop Picture to Shape in PowerPoint 2011 for Mac tutorial.

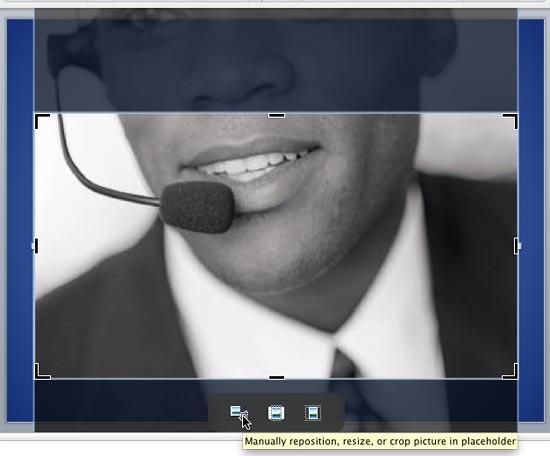
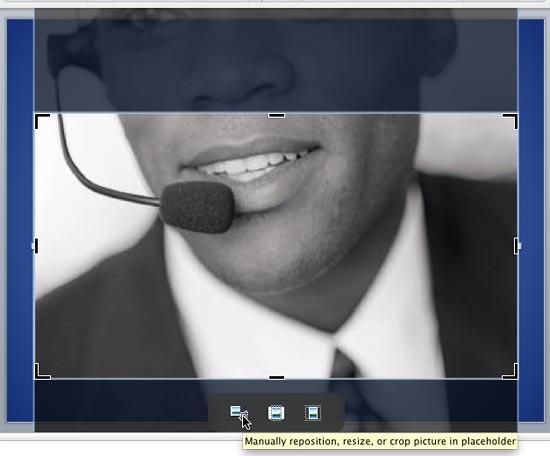
Figure 3: Crop option icons appear when a picture is inserted within a placeholder - Note that when you use a content placeholder to insert a picture, some areas of the picture are already cropped. In Figure 3, you can see that the picture's height is cropped so as to fit the width of the placeholder. No worries, because you can retrieve the cropped areas as you will learn if you continue reading the rest of this tutorial.
- Let us, for reasons of practicality, number the three crop options (as marked in both Figures 2 and 3) and explore their capabilities:
A. Crop
- This basic Crop tool is used to make a simple crop, and is similar to the Crop option available in previous versions of PowerPoint. When you select this tool (which is equal to simply clicking the Crop button in the Adjust group, or the first icon among the three icons you saw in Figure 3), dark crop handles appear on the edge of the content placeholder (or on the edge of the shape if you are cropping any picture used as a fill). Also note that any selection handles will continue being available for the picture, even if you cannot see them clearly in Figure 4, where they are covered by the crop handles.

Figure 4: Result of applying Crop option on a picture in a placeholder - Drag the selection handles to increase or decrease the size of the picture. Note that this only resizes the picture and the placeholder size itself does not change. You can also move the picture within the placeholder area to show more important areas of the picture. To do that, place your cursor anywhere in the middle of the placeholder away from the edges so that your cursor changes to a four-headed arrow as shown in Figure 5, below.

Figure 5: Picture repositioned within the content placeholder - Now, when you drag the picture within the placeholder, you will be able to reposition the picture so that the area you want to show is now visible. All through the process of dragging and repositioning, you will see a tool tip that shows you the new coordinates of the picture as it is being dragged (see Figure 5 again). Also note that you can press the Shift key on your keyboard as you are dragging so as to reposition the graphic at 90 degree straight line positions. When you achieve the desired result, just click away from the selected picture. Everything except the selected area is subtracted from the view.
B. Crop to Fill
- This is the default crop action that takes place when you insert a picture in a content placeholder. This option crops and selects the approximate middle area of the picture to show in the content placeholder. In Figure 6 (same as Figure 3), you can see the result of applying Crop to Fill option to the picture inserted within a placeholder. As you can see, the cropped picture is repositioned automatically so that its middle areas show up.

Figure 6: Results of applying Crop to Fill option to a picture in a placeholder Note: Pictures within placeholders will be cropped horizontally or vertically if some areas do not fit within the placeholder area. So, a wider placeholder as shown in the example on this page will crop out more parts of a portrait oriented picture. Similarly, a taller placeholder will crop out more areas of a landscape oriented picture.
C. Crop to Fit
- This option resizes the picture proportionately without distorting it, to fit entirely within the placeholder. In Figure 7, you can see the effect of applying the Crop to Fit option on the picture inserted within a placeholder.

Figure 7: Results of applying the Crop to Fit option to a picture in a placeholder - We recommend that you actually go and reposition the picture on your own (using the Crop option) and resize as less as possible so as to get a more powerful visual (see Figure 5).
- Save your presentation often.