While you can create flowcharts of all types in Microsoft Office applications quite easily using techniques explained in our Basic Flowcharts in Microsoft Office tutorial, there are ways in which you can create linear, non-branched flowcharts even more easily with just one click! These one-click flowcharts let you convert a bulleted list to a flowchart in an instant using the SmartArt diagramming feature. Before we proceed further, let us tell you that these SmartArt flowcharts are only useful for very simple concepts. They also have several limitations:
- The techniques explained on this page only work within PowerPoint. However, once you create a flowchart using the steps explained, it's easy to copy it and paste it within Word or Excel.
- There's no option to create one-to-multiple or multiple-to-one branches within these flowcharts.
- You also cannot connect the last shape on your flowchart to the first shape and create a loop.
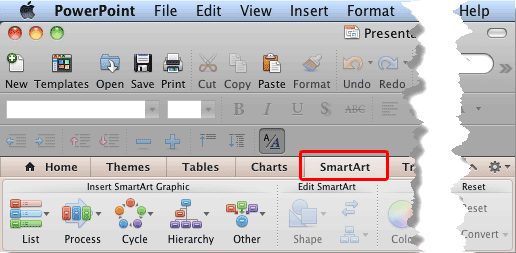
Before we proceed, a few words about SmartArt. SmartArt is a diagramming component that's included in Microsoft Office applications such as Word, Excel, and PowerPoint. Using SmartArt, you can create logical diagrams such as organization charts, process flows, list and cycle diagrams, matrixes, and more. You will find the SmartArt tab on the Ribbon in PowerPoint 2011 (and also Word and Excel), as shown highlighted in red within Figure 1.

Figure 1: SmartArt tab on the Ribbon
However, for this tutorial, we will not use the tab directly since that adds an extra step to the whole flowchart creation process. Our process which works only within PowerPoint is even easier:
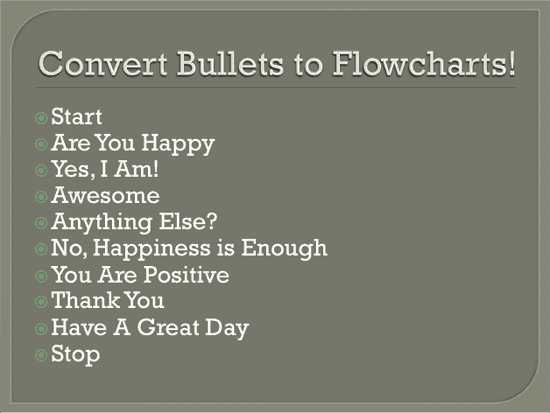
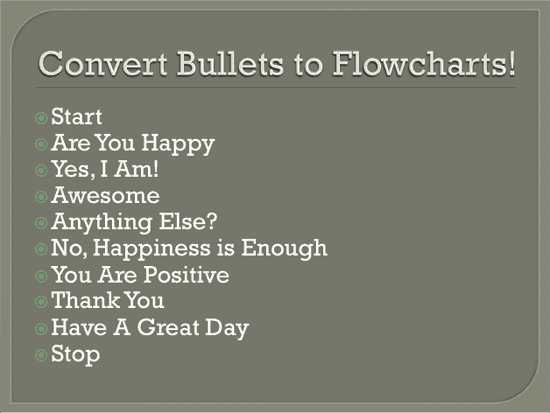
- Make sure that the text meant for your entire flowchart is populated as a bulleted list. Figure 2 shows a bulleted list with 10 steps.

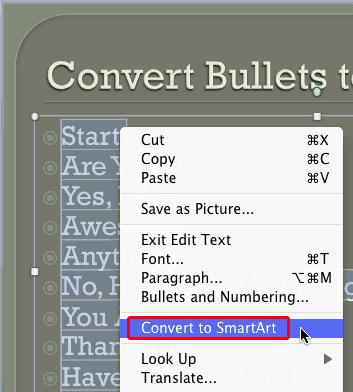
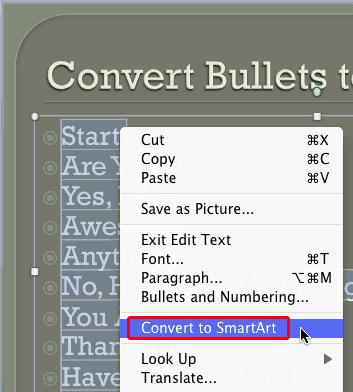
Figure 2: Bulleted list with 10 steps - Select the entire bulleted list and right-click to bring up the contextual menu shown in Figure 3, below. From this menu, select the Convert to SmartArt option as shown highlighted in red within Figure 3.

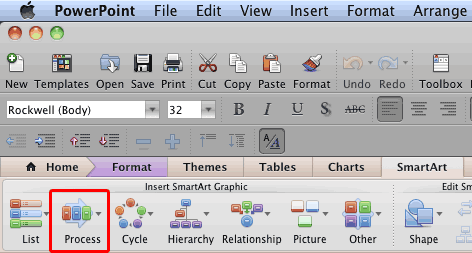
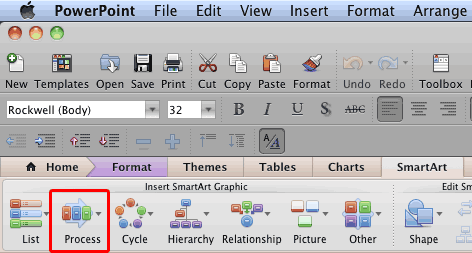
Figure 3: Convert to SmartArt option selected - This activates the SmartArt tab of the Ribbon. Within SmartArt tab select the Process button, as shown highlighted in red within Figure 4.

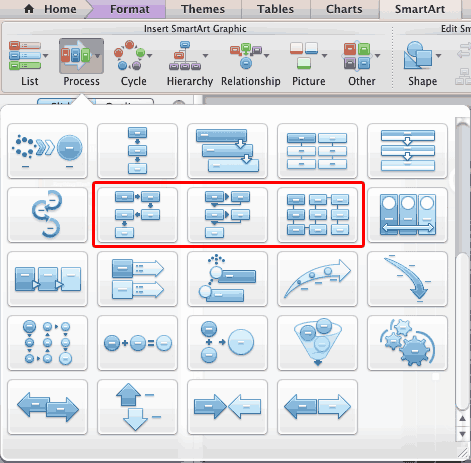
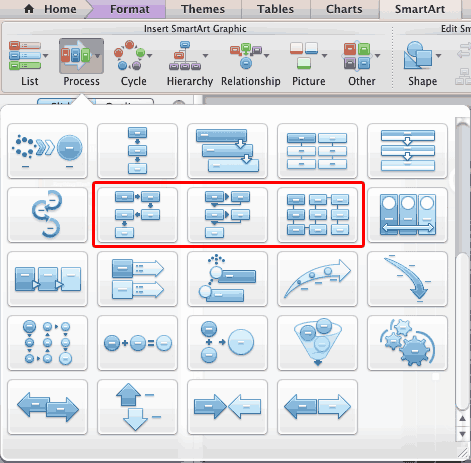
Figure 4: Process button - This brings up the Process drop-down gallery, as shown in Figure 5, below. Make sure you scroll down the drop-down gallery so that you can choose flowchart variants. Choose from one of the three Bending Process graphics (highlighted in red within Figure 5). These are the only ones suitable for flowcharts.

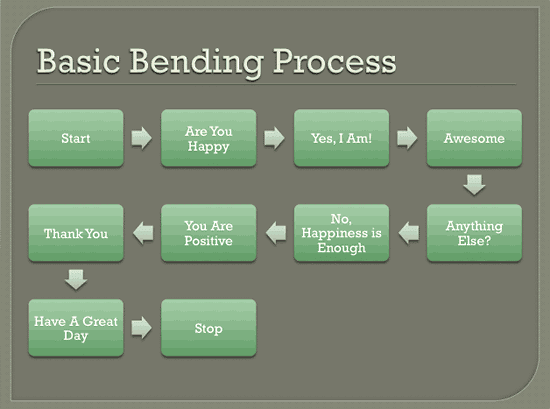
Figure 5: Bending Process graphics for flowcharts - Select any one of these three Bending Process graphics, and your bulleted list will convert to a SmartArt graphic. Figures 6, 7, and 8 below show you the flowcharts created using the three Bending Process graphic variants.

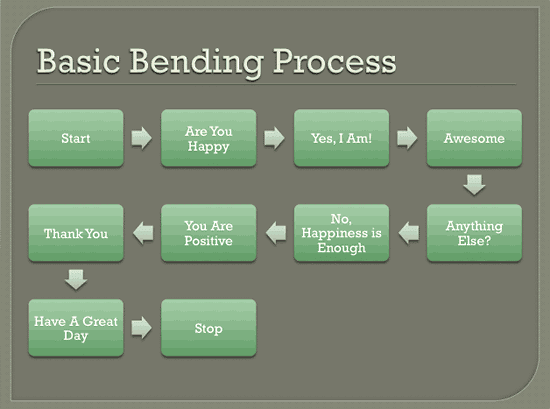
Figure 6: Bulleted list converted into Basic Bending Process SmartArt 
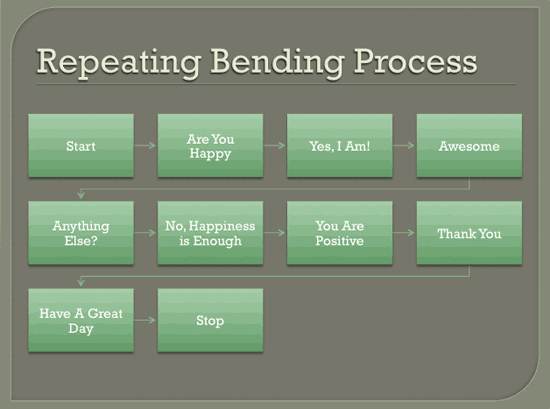
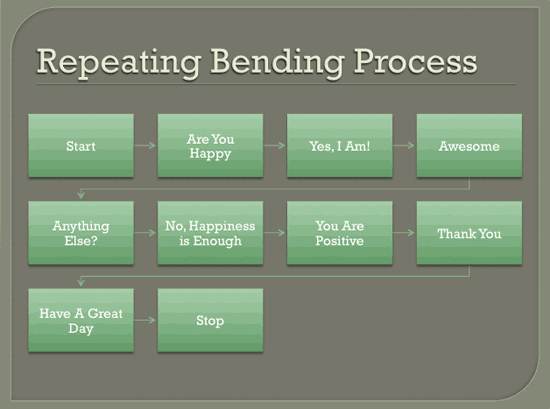
Figure 7: Repeating Bending Process SmartArt 
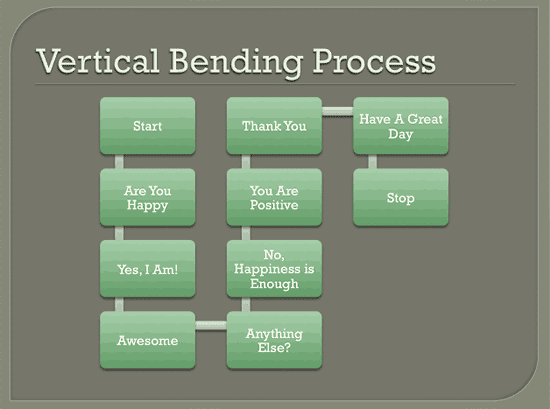
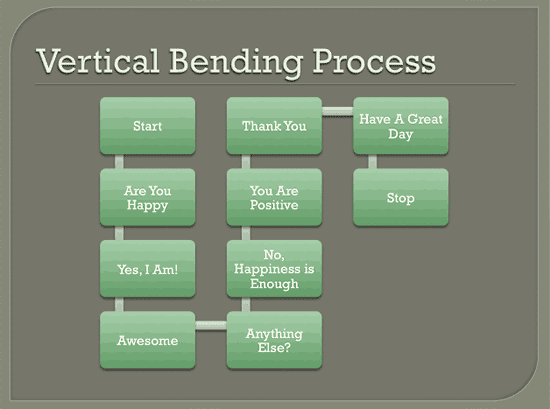
Figure 8: Vertical Bending Process SmartArt - As you can see in Figures 6, 7, and 8 above, all shapes use a single color. If you want, you can change colors of the individual flowchart shapes. To do so, select your entire SmartArt graphic. Click the SmartArt tab of the Ribbon and click the Colors button, as shown highlighted in red with Figure 9. This opens the Colors drop-down gallery, as shown in Figure 9.

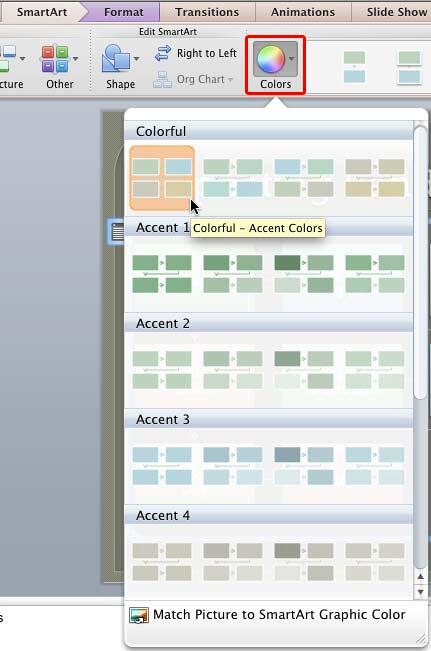
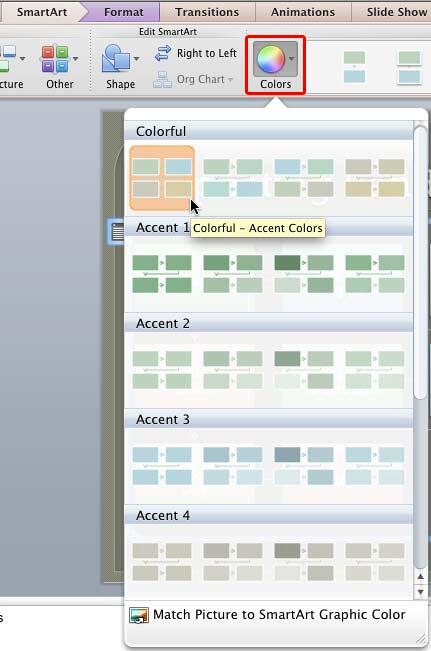
Figure 9: Colors drop-down gallery - Within the Colors drop-down gallery, choose the color thumbnail preview of your choice and click on it to apply to the SmartArt. This will change the colors of individual shapes within your SmartArt graphic, as shown in Figure 10.

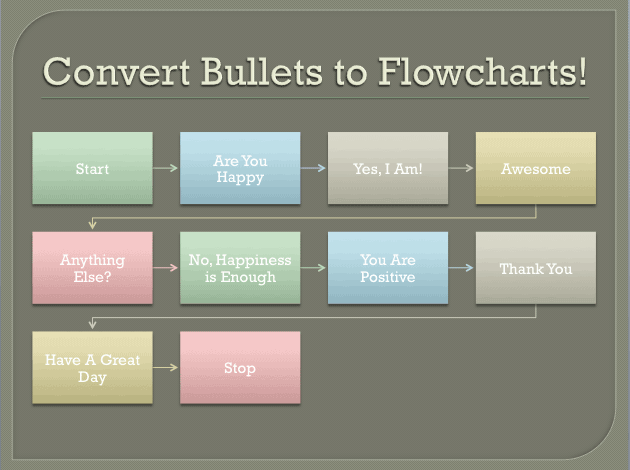
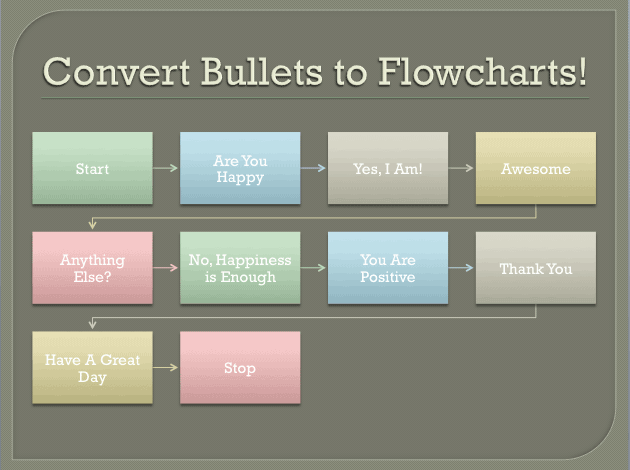
Figure 10: SmartArt with changed colors Note: Your SmartArt may look different based upon the type and color thumbnail preview you have chosen. Also note that colors available within the
Colors drop-down gallery may differ depending upon the
Theme or template applied to your presentation.
- You can also change the actual shapes within a SmartArt graphic. For instance, you may want to change the first and the last shapes to a Terminator flowchart shape with a mere click or two! Follow the process in our Change Shapes within a SmartArt Graphic in PowerPoint 2011 tutorial.
- The finished SmartArt graphic can be used within your PowerPoint slide, or can be easily copied and then pasted into another Microsoft Office application such as Word or Excel.
- Save your document often.