We have already explained how you can add gradient fills to shapes in PowerPoint 2010 for Windows. In this tutorial you will learn about More Gradients option, which leads to a detailed gradient editor that's very capable, and there's a lot to learn!
Follow these steps to access the More Gradients option:
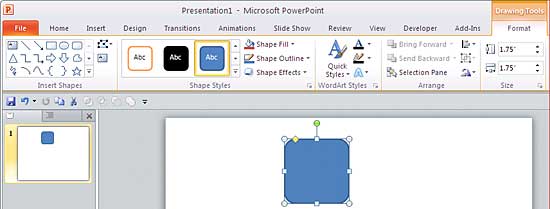
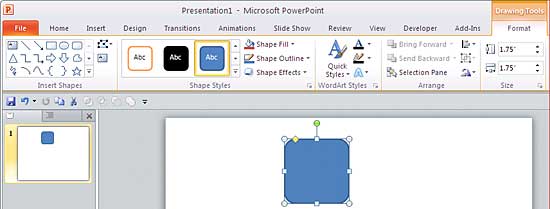
- Select the shape that you want to change the fill for so that the Ribbon area now shows the Drawing Tools Format tab, as shown in Figure 1. Activate this Ribbon tab by clicking on it.

Figure 1: Drawing Tools Format tab of the Ribbon Note: The
Drawing Tools Format tab is a
Contextual tab. These tabs are special tabs in the
Ribbon that are not visible all the time, they only make an appearance when you are working with a particular slide object which can be edited using special options.
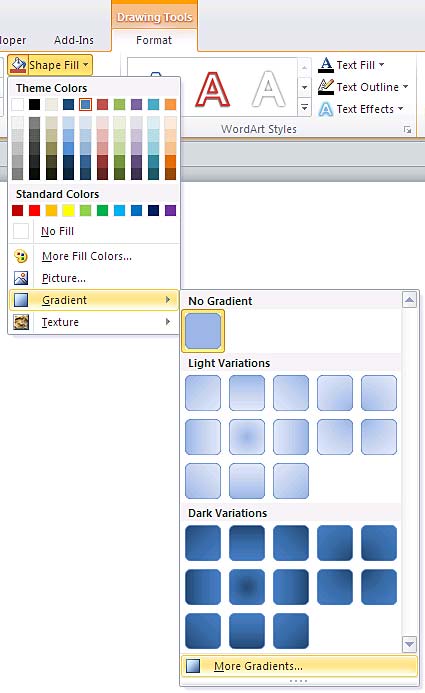
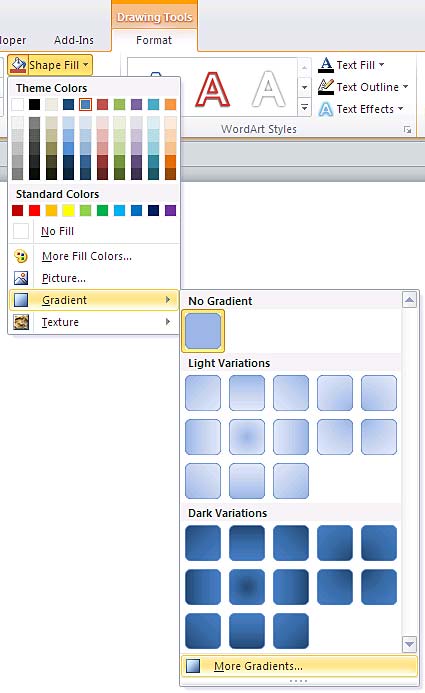
- From the Drawing Tools Format tab, locate the Shape Styles group, then select the Shape Fill button to view the Shape Fill drop-down gallery that you can see in Figure 2. From the Shape Fill drop-down gallery, choose Gradient | More Gradients (the last option in the Gradient sub-gallery).

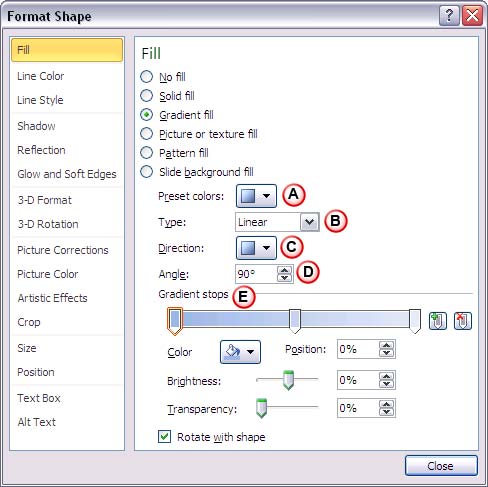
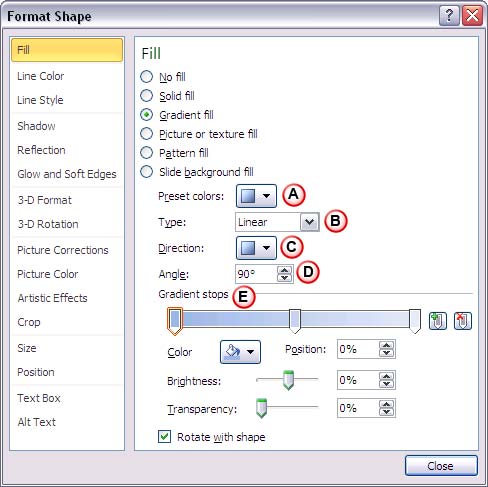
Figure 2: Shape Fill gallery - This opens the Format Shape dialog box, with the Fill tab selected in the sidebar as shown in Figure 3. Select the Gradient fill radio button.

Figure 3: Format Shape dialog box - You'll see all the gradient fill options in the lower half of this Format Shape dialog box, which are explained below, as marked in Figure 3:
A. Preset colors
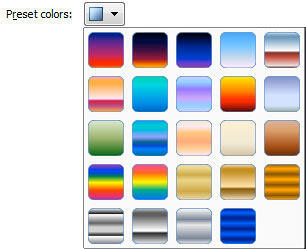
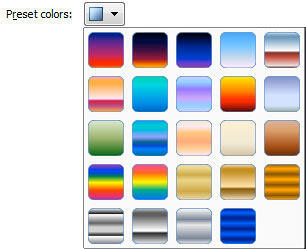
- Clicking the downward pointing arrow next to this option brings up several ready to use default gradients (see Figure 4). These can be either applied straightaway, or used as a base to edit and create your own gradients using the other options available in this dialog box (explained hereafter on this page).

Figure 4: Preset colors - Figure 5 shows some shapes filled with the preset gradients.

Figure 5: Shapes filled with preset gradients B. Type
- There are four gradient types available. These are Linear, Radial, Rectangular, and Path (see Figure 6).

Figure 6: Gradient Type drop-down list - i. Linear gradient types are either horizontal or vertical gradients although they can be diagonal to any degree. Use the Angle option explained later on this page to change the degree. Figure 7 shows some samples of the same linear gradient rotated to different angle values. We normally don't use gradients that are so gaudy, but since our previews are so small, we thought this sort of gradient will bring out the differences in gradient types well!

Figure 7: Shapes filled with linear gradients rotated to different angle values - ii. Radial gradient types start with one color from a center position, and then merge into other colors towards the edge of the shape they fill. You can change the position of the center from which the gradient radiates to either the center, or any of the four corners as you can see in Figure 8. If your radial gradient has many stops with contrasting colors, the gradient might end up looking like concentric curves rather than smooth gradients, that's exactly what has happened in Figure 8, but use a simpler two color gradient, and you'll see more subtle, graduated results.

Figure 8: Shapes filled with radial gradients centered from different positions - iii. Rectangular gradient types are the same as radial gradients in all ways, but they spread out from a center position in a rectangular (or square) form rather than a circular form. Compare Figures 8 and 9 and you'll understand what we are explaining! Again, you can change the position of the center from which the gradient merges to either the center, or any of the four corners as you can see in Figure 9.

Figure 9: Shapes filled with rectangular gradients centered from different positions - iv. Path gradient types again are similar to radial or rectangular gradient types, but they radiate using the shape as a path, so a triangular shape shows a triangular gradient, a star shows a star-spread gradient, and so forth, see Figure 10. Not surprisingly, a path gradient or a radial gradient within a circle may look the same, as you can see in the second shape in Figure 10.

Figure 10: Shapes filled with path gradients C. Direction
- With this option, you can set the direction of the applied gradient to any of the available directions (see Figure 11).
- Linear gradients provide 8 directions (see Figure 11), radial and rectangular gradients provide 5 directions, and path gradients provide no direction editing options.

Figure 11: Direction options D. Angle
- Sets the angle of the gradient. This option is only available for linear gradients.
E. Gradient Stops
- This option provides you with a comprehensive gradient editor, almost as capable as a mini-application within PowerPoint. A separate tutorial on Gradient Editing with Stops in PowerPoint 2010 is available on this site.
- When done, click Close button to get back to your slide. Save your presentation often.