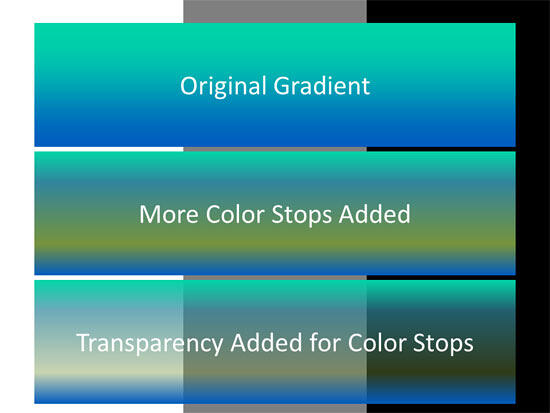
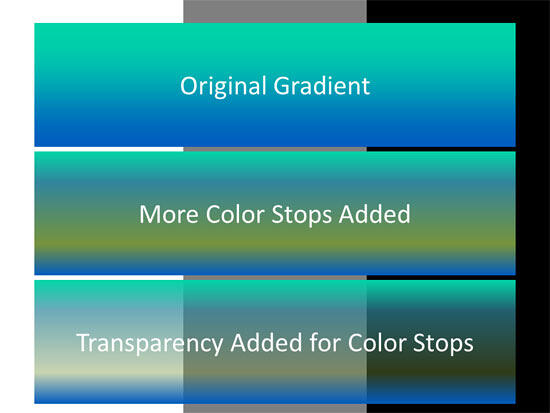
After adding gradient fills to shapes you may want to make some changes to the gradient fill. Or, you may want to change the colors comprising your gradient outlines. To do so, you must be familiar with gradient stops. A gradient stop is the point where a new color is introduced within the gradient blend. Unlike PowerPoint versions on Windows, PowerPoint 2011 for Mac does not really use the term "gradient stop." In fact, no term is used and probably, this version just refers to these stops as 'colors'. However, we will call them stops within this tutorial. All gradients must have at least two or more stops, we explain this in more detail later in this page. Look at Figure 1, below, the rectangle on the top shows our original gradient that blends between just two colors, green and blue. The rectangle in between adds two more colors, a middle blue shade and a leafy green to end up with a 4 colored gradient. Finally, the rectangle at the bottom alters the transparency settings of some colors, you can thus see the slide background revealed which in turn comprises 3 colors: white, grey, and black. In this tutorial, we'll show you how to work with gradient stops. When you are done with this tutorial, you can create your own gradients, or edit existing ones, as shown in Figure 1 below.

Figure 1: Add colors and transparency to your gradient stops
In this tutorial we have taken the gradient fill for a shape to explain the stops. However, the techniques work similarly for shape outlines too. Follow these steps to get started:
- Select a shape (or a shape outline), and right-click (or Ctrl + click) to access a contextual menu, within this menu, select the Format Shape option to access the Format Shape dialog box as shown in Figure 2. Make sure that the Fill option (highlighted in red within Figure 2) within the sidebar, and the Gradient tab (highlighted in blue within Figure 2) are selected. Note that in Figure 2, we have faded all areas of the Format Shape dialog box other than the options within the Color and transparency section. We have done so to highlight only those options that are concerned with gradient stops. Options within the faded area have already been explained in our Add Gradient Fills to Shapes tutorial.

Figure 2: Options pertaining to the gradient stops with the Format Shape dialog box - If you look at the first option within the Color and transparency section, you'll see that there is a gradient bar (highlighted in red within Figure 3) along with 2 gradient stops on it, one at the beginning and one at the end.

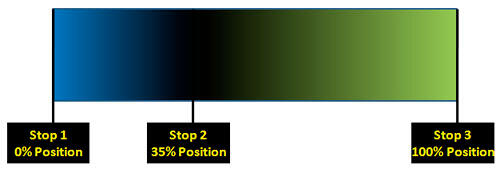
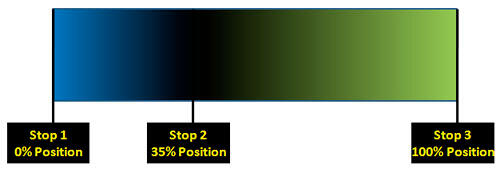
Figure 3: Gradient bar - What you see in Figure 3 above is the minimum number of stops required for a gradient. You may also see more than two stops with multiple color gradients. Look at Figure 4, the gradient shown here is formed with 3 colors. The black in between the blue and green forms a stop at around the 35% mark (35% from the left).

Figure 4: 3 Gradient Stops - You can add and remove gradient stops as explained below:
- To add a gradient stop, make sure that you clicked upon the existing gradient stop as shown highlighted in red within Figure 5, after which you want to insert a new stop (towards right). Then click the Add Color button (highlighted in blue within Figure 5).

Figure 5: Add Color button - This will add a new stop exactly between the selected stop and the next stop. Otherwise, you can also simply click on the gradient bar in the position where you want to add a new stop as shown highlighted in red within Figure 6.

Figure 6: New gradient stop added - To remove a gradient stop, just select the stop you want to remove as shown highlighted in red within Figure 7, and then click the Delete Color button (highlighted in blue within Figure 7).

Figure 7: Delete Color button
- If you want to change the position of gradient stops, just click on the stop that you want to change the position of and drag it along the gradient bar to the new position. These stop positions are calculated percentage-wise from 0 to 100%.
- If you want to move a stop to a precise position, first select the stop you want to change the position of, and enter a percentage value in the Position box which you can see next to the gradient bar (highlighted in green within Figure 7, above).
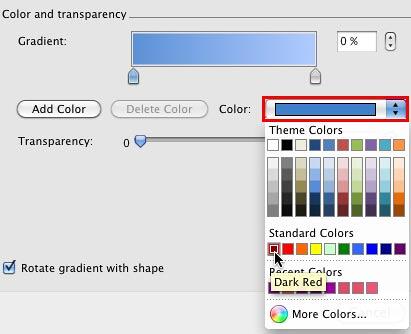
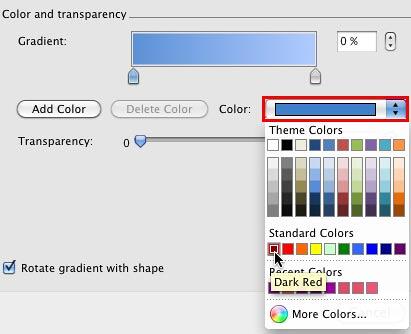
- You can also change the color of a stop. First click the stop for which you want to change the color, and then click the Color button which you can see below the gradient bar (highlighted in red within Figure 8). This will bring up the Color gallery that you can see in Figure 8. Within the Color gallery choose any color to apply it to the stop.

Figure 8: Color gallery - To change the Transparency level of each stop color, first select the stop and then use the Transparency slider highlighted in red within Figure 9, or enter the transparency value percentage-wise within the box shown highlighted in blue within Figure 9. Within this box, 0% transparency indicates no transparency, i.e., full opacity. 100% transparency equates to full transparency, i.e. no opacity.

Figure 9: Transparency slider - Select the Rotate gradient with shape check-box to rotate the gradient fill when its container shape is rotated. However, note that this check-box won't be available when you are working upon a gradient outline.
- When done, click the OK button to return to your slide. Save your presentation often.